“ モザイクアート ” を、超簡単な操作で作成!「Qmos」。
Qmos
複数枚の画像ファイルを元にして、“ モザイクアート ” を作成することができるソフト。
指定したフォルダ内の画像をタイル状に並べて、一枚の絵に見える画像を生成することができます。
並べるタイルの量 / サイズ / アスペクト比 / 色合い を調整する機能や、全ての設定を自動化する機能、jQuery で動作する
動的なモザイクアート を生成する機能... などが付いています。
「Qmos」は、シンプルなモザイクアート作成ツールです。
指定したフォルダ内にある画像をタイル状に並べて、ある画像をモチーフ (題材) にしたモザイクアートを一発生成することができる... という特殊な画像加工ツールです。
操作は超簡単で、基本的に “ 素材画像の入っているフォルダ ” と “ モチーフとする画像 ” を指定するだけ。
一方で、並べる素材 (タイル) の
- 量
- サイズ
- アスペクト比 (縦横比)
- 色合い
さらに、jQuery で動作するインタラクティブなモザイクアート※1 も作成できたりして結構実用的。
(モザイクアートと同時に、HTML が出力される)
1 モザイクアート上のタイルをクリックすると、該当のタイルが拡大して表示される。
サンプル
大量の画像を持っていると面白いものが作れますが、標準で 110 個の素材画像が用意されているため、特に画像を持っていなくても使うことができます。
使い方は以下のとおり。
- 「Qmos.exe」を実行します。
- 起動時に 「Connection approval」というダイアログ が表示されます。
「Qmos」の開発支援のために、使用状況を制作者に送信する場合は、そのまま「OK」ボタンをクリックします。
(データは、匿名で送信されます)
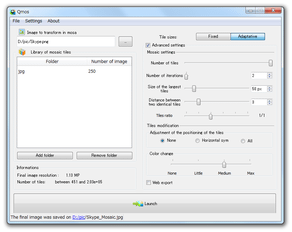
使用状況の送信を行いたくない場合、中央にある「Allow software to send annonymous statics」のチェックを外して「OK」ボタンをクリックします。 - メイン画面 が表示されます。
画面左上にある「Image to transform in mosa」欄で、モザイクアートのモチーフとする画像を選択します。 - 続いて、「Library of mosaic tiles」欄の左下にある「Add folder」ボタンをクリック → 素材画像の入っているフォルダを選択します。
標準で「images pack icons」というフォルダが登録されていますが、これは削除してもOK です※2
( 素材として使わない場合は、リスト内のフォルダを選択して「Remove folder」ボタンを押す)
2 実際の「images pack icons」フォルダは、「Qmos」のインストールフォルダ内にある。 - 画面右上の「Tile sizes」欄で、並べるタイルのサイズを設定することができます。
「Fixed」ボタンをクリックすると、タイルは均等な大きさで並べられます。
「Adaptative」ボタンをクリックすると、タイルは適当な大きさで並べられます。 - そのすぐ下にある「Advanced settings」にチェックを入れると、各種オプションの設定を行えるようになります。
必要であれば、ここでオプション設定を行っておきます。
設定できるオプションには、次のようなものがあります。- Number of tiles
並べるタイルの数(量) - Number of iterations - Adaptative 時のみ
反復回数 - Size of the largest tiles - Adaptative 時のみ
最も大きいタイルのサイズ - Tiles size - Fixed 時のみ
タイルの個別サイズ - Borders sizes - Fixed 時のみ
タイルのボーダーサイズ - Distance between two identical tiles - Adaptative 時のみ
同一のタイル(素材)を、どれだけ放して並べるか - Tiles ratio
タイルのアスペクト比 - Adjustment of the positioning of the tiles
タイルの回転 / 反転 を許容するかどうか- None - 回転 / 反転 は行わない
- Horizontal sym - 左右反転のみ許容する
- All - 上下左右反転、左右 90 度回転 を許容する
- Color change
タイルの色調補正レベル - Web export※3
HTML ファイルも同時生成する
注意書きのようなものなので、「OK」ボタンを押して閉じてよい。
設定は、各オプションのスライダーをドラッグしたり、目的の項目を選択したりすればOK です。 - Number of tiles
- 画面下部にある「Launch」ボタンをクリック。
- すると、モザイクアートの作成処理が開始されます。
少し待ち、プレビュー画像 が表示されたら処理完了です※4。
4 モザイクアートを 2 回以上作成している場合、「Compare with previous mosaic」ボタンを押すことで、直前のモザイクアートをプレビューすることができる。
モチーフ画像と同じフォルダ内に、モザイク画像が出力されています。 - HTML も生成するようにしていた場合、次のような操作を行うことで、動的なモザイクアートを楽しむことができます。
- 出力されたHTML ファイルを、置換機能の付いたテキストエディタで開きます。
(もしくは、Grep ツールで開いてもよい) - 画像が入っているフォルダのパス( file:/// ~ )を、アップロード先ディレクトリのパスに置き換えます。
- 編集したHTML、モザイクアート (JPEG 画像)、素材画像の入っているフォルダ の全てを、Web サーバーにアップロードします。
- アップロードされたHTML ファイルを開くと、動的なモザイクアートを楽しむことができます。
- 出力されたHTML ファイルを、置換機能の付いたテキストエディタで開きます。
設定内容のカスタマイズ
特に何も設定せずに、いきなり「Launch」ボタンをクリックしてもOK です。
モザイクアートの出力
| Qmos TOPへ |
アップデートなど
おすすめフリーソフト
おすすめフリーソフト
スポンサードリンク