Web ページ専用のスクリーンキャプチャーツール!「WebShot」。
WebShot
複数ページの連続キャプチャーにも対応した、Web ページ専用のスクリーンキャプチャーツール。
指定されたURL のキャプチャー画像を、JPEG / GIF / PNG / BMP ファイルとして出力してくれます。
スクロールが必要な縦長ページをキャプチャーする機能や、作成するスクリーンショットの縦 × 横 サイズを指定する機能、テキストファイルに記述されたURL を、連続してキャプチャする機能 などが付いています。
「WebShot」は、Web ページ専用のスクリーンキャプチャーツールです。
指定したURL のスクリーンショットを、JPG / GIF / PNG / BMP 形式の画像ファイルとして出力してくれる... というスクリーンキャプチャーツールで、バッチ処理※1 にも対応しているところが最大の特徴。
1
複数のURL を、連続してキャプチャーする処理のこと。
縦長のページも普通にキャプチャーすることができ、また出力画像のサイズも細かく指定できるようになっています。
ちなみに、キャプチャーの際には IE のレンダリングエンジンが使用されます。
このレンダリングエンジンの画面解像度 (表示サイズ) も、設定により変更できたりします※2。
2
たとえば、 “ 画面解像度 1920x1080 で表示している様子をキャプチャーする ” .. というように、特定の状況下を想定したスクリーンショットを作成することができる。
(通常は、800x600 以上の適切な数値になる)
使い方は以下のとおりです。
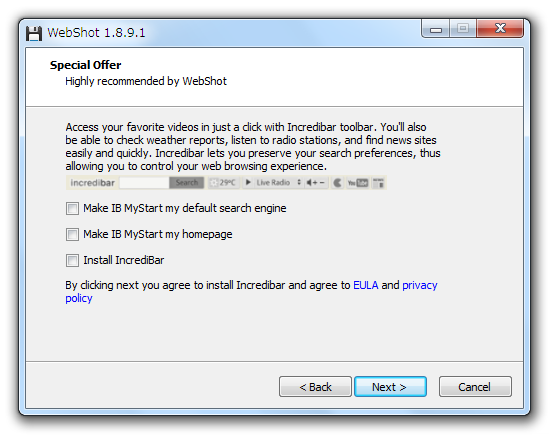
インストール時に、外部ツールバーのインストールを促す画面が表示されますが、これはインストールする必要ありません。
(全てのチェックを外す)

- 「webshot.exe」を実行します。
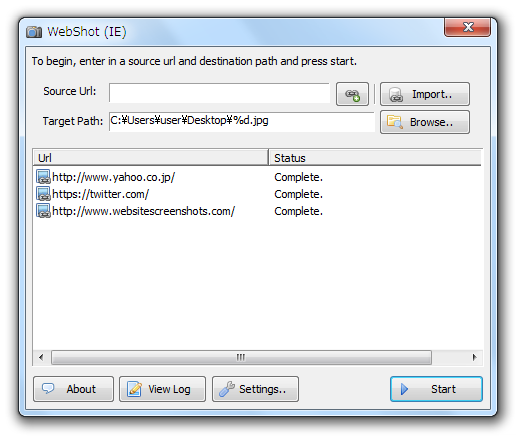
- 画面上部の「Source Url」欄に、キャプチャーしたいページのURL を入力し、
 ボタンをクリックします※3。
3 ログインが必要なWeb ページのスクリーンショットは、撮ることができない。
ボタンをクリックします※3。
3 ログインが必要なWeb ページのスクリーンショットは、撮ることができない。
(有償版のコマンドライン版を使えば、撮ることができる模様) - 複数のページを連続キャプチャーしたい場合は、引き続き「Source Url」欄に目的とするページのURL を入力 →
 ボタンをクリックします。
ボタンをクリックします。
もしくは、あらかじめ “ 目的とするURL を、一行ずつ記述したTXT ファイル ” を作成しておき、それを「Import..」ボタンから読み込んでもOK です。
URL を間違えて追加してしまった時は、リスト上で該当のURL を選択 →「Delete」キーを押します - 続いて、「Target Path」欄の右端にある「Browse」ボタンをクリックし、キャプチャーされた画像の出力先フォルダを指定します。
- 通常、キャプチャされた画像はJPEG 形式で出力されます。
これをGIF / PNG / BMP に変更したい場合は、「Target Path」欄の jpg の部分を、目的とする拡張子に書き換えておきます。
また、出力されるファイルの名前は、「ドメイン名.拡張子」という形式になっています。
(例 gigafree.net.jpg )
これを変更したい場合は、 %d の部分を、下記のいずれかに書き換えておきます。- %m - URL のMD5
- %h - ホスト名 ( 例 www.gigafree.net.jpg )
- %e - TLD ( .com とか.net とかの部分) を除くドメイン名
- %p - ホスト名を除くURL パス (スラッシュは省略される)
- %u - ページタイトル
- %l - 年月日時刻形式のタイムスタンプ※4(例 20120720132804 )
- %t - UNIX タイムスタンプ(例 1342790941 )
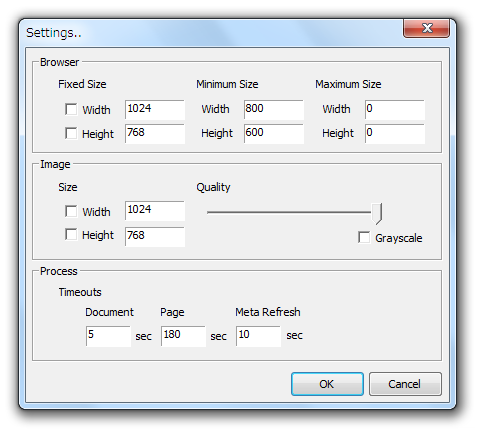
(日本だと、現在の時刻からマイナス 9 時間) - レンダリングエンジンの画面解像度や、出力する画像の横幅 x 高さ、品質 等を指定したい場合は、画面下部にある「Settings」ボタンをクリックします。
- 設定画面が表示されます。
レンダリングエンジンの解像度を指定したい場合は、一番上の「Browser」欄で設定を行います。

画面解像度は、- Fixed Size - 固定サイズ
- Minimum Size - 下限サイズ
- Maximum Size - 上限サイズ
「Fixed Size」を指定する場合は、- Width - 横幅
- Height - 高さ
(どちらか一方のみを指定した場合、もう一方の値は自動で決定される)
「Minimum Size」「Maximum Size」を設定する場合は、それぞれの欄に目的とする数値を入力するだけでOK です。
(値を 0 にすると、「指定しない」の意味になる) - 出力画像のサイズを指定したい場合は、中段の「Image」欄にある
- Width - 横幅
- Height - 高さ
(どちらか一方のみを指定するだけでもよい)
ついでに、「Quality」欄で画像品質を指定することも可能となっています。
画像をグレースケール化したい場合は、「Grayscale」にもチェックを入れておきます。 - その他、一番下の「Timeout」欄で、通信のタイムアウト時間を指定することもできたりします。
- 準備が整ったら、画面右下にある「Start」ボタンをクリックします。
- 順次キャプチャーが行われ、「Status」欄に「Complete」と表示されたらキャプチャー完了です。
(エラーが発生したURL には、先頭に マークが表示されます)
マークが表示されます)
基本設定
詳細設定 - 必要な場合のみ
キャプチャーの実行
| WebShot TOPへ |