超高機能なペイント・レタッチソフト!「GIMP」。
GIMP
超高機能なペイント・レタッチソフト。
無料グラフィックツールの中では最高峰とも言えるほど、高性能かつ豊富な機能を取り揃えています。
エアブラシ / クローンブラシ / 修復ブラシ / 遠近ブラシ などの特殊ブラシ、レイヤー、パターン塗り、テキスト合成、グラデーション 等のお絵描き機能、回転 / 反転、トリミング、リサイズ、変形 等の画像処理機能、豊富な領域選択機能 / 色調・明るさ補正機能 / エフェクト効果 / スクリプト が搭載されています。
GIMPは、超高機能なペイント&フォトレタッチソフトです。
ブラシ / 鉛筆 / インク / エアブラシ を使って絵を描いたり、画像に様々なエフェクトをかけたりすることができる高性能グラフィックツールで、フリーソフトとは思えないほど機能が充実しているところが最大の特徴。
ブラシ、パターン(テクスチャ)、グラデーション、フィルタ、スクリプト、領域選択ツール、画像処理ツール、画質補正ツール 等々が豊富に用意されているので、これ一本で大抵のことはできるようになっています。
(ブラシ、グラデーション、スクリプト は、自分で作成することも可能)
また、レイヤー、マスク、テキスト合成、リサイズ、トリミング、変形 等々の機能も付いているため、画像を高度に編集していくことも可能となっています。
対応しているフォーマットも非常に多く、JPEG / GIF / PNG / PNM / BMP / TIFF / ICO / PSD / XCF / PIX / MATTE / MASK / ALPHA / FLI / FLC / XCF.BZ2 / BZ2 / XCFBZ2 / DESKTOP / DCM / DICOM / EPS / FIT / FITS / G3 / PAT / GBR / GPB / GIH / XCF.GZ / GZ / XCFGZ / CEL / WMF / APF / PSP / TUB / PDF / PPM / PGM / PBM / PS / SGI / RGB / BW / ICON / IM1 / IM8 / IM24 / IM32 / SVG / TGA / VDA / ICB / VST / XPM / XWD / XBM / PCX / PCC... などを扱うことができます。
- GIMP で Photoshop のプラグインを使う方法
- GIMP で使えるブラシ / パターン / グラデーション / パレット / ツールプリセット / 動的特性 の詰め合わせ 「GPS (gimp paint studio) 」
- GIMP で使えるブラシ / ツールプリセット / 動的特性 の詰め合わせ「The Gimp BrushBox」「The Gimp TextureBox」
- GIMP に、500 種類以上のフィルタを追加してくれるプラグイン「G’MIC-Qt」
- マテリアルデザイン / フラットデザイン / SNS などをイメージして作られた 5 種類の GIMP 用パレット
- 漫画やイラストを描く時に使えそうな 5 種類の GIMP 用パレット「GIMP six Manga Color Swatches」
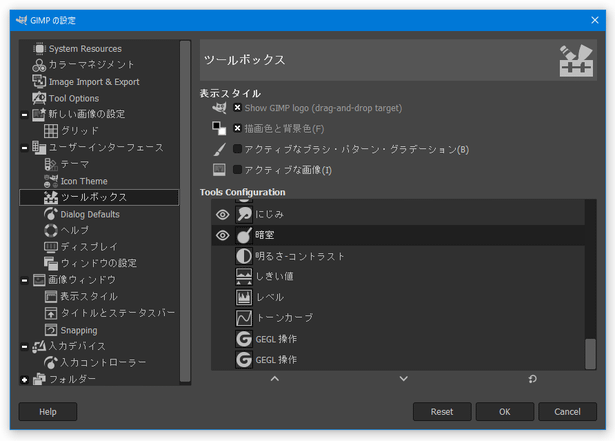
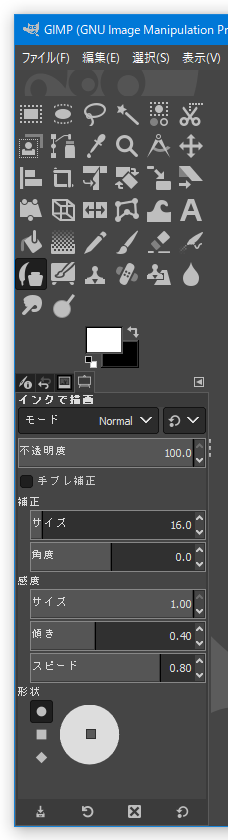
この「GIMP」では、“ ツールボックス ” と呼ばれる道具箱を使い、お絵描きや画像編集を行うことができます。

(それぞれのツールボタンをクリックすると、ツールボックスの下部に オプション が表示される)
1 メニューバー上の「編集」→「設定」→「ツールボックス」から、ツールボックス内に表示させる機能を選択することもできる。
 - 矩形選択
- 矩形選択 - 楕円選択
- 楕円選択 - 自由選択
- 自由選択 - ファジー選択
- ファジー選択
クリックした地点と近似する色領域を、一発で選択状態にする機能(隣接領域のみ)。 - 色域を選択
- 色域を選択
「ファジー選択」が “ 隣接領域 ” のみを選択するのに対し、こちらは隣接領域以外も選択状態にすることができる。 - 電脳はさみ
- 電脳はさみ
マウスクリックでポイントされた “ 点 ” を自動で結んでいき、その内側を選択状態にする機能。
(ある物体の輪郭を選択する機能)
ポイントを結んだ後「Enter」キーを押すことで、領域選択が完了する。 - 前景抽出選択
- 前景抽出選択
ブラシで描画した部分を、選択状態にする機能。
(最初に、大体の領域を囲む → 「Enter」キーを押す → 選択状態にしたい部分を、ブラシで塗る →「Select」ボタンを押す) - パス
- パス - スポイト(クリックした地点の色を取得)
- スポイト(クリックした地点の色を取得) - ズーム
- ズーム - 定規(指定した地点からの距離を測る)
- 定規(指定した地点からの距離を測る) - 移動
- 移動 - 整列
- 整列
あるひとつのレイヤーを基準にし、他のレイヤーの位置を揃える機能。
最初に基準とするレイヤーをクリックし、次に「Shift」キーを押しながら移動対象とするレイヤーをクリックする(複数選択可)。
その後、ツールオプション画面内の矢印ボタンを使い、移動先を選択する。 - 切り抜き
- 切り抜き - 一元的な変形ツール
- 一元的な変形ツール - 回転
- 回転 - 拡大 / 縮小
- 拡大 / 縮小 - 剪断変形
- 剪断変形 - 変形ツール
- 変形ツール - 遠近法
- 遠近法 - 鏡像反転(上下 / 左右 反転)
- 鏡像反転(上下 / 左右 反転) - ケージ変形
- ケージ変形
ケージで囲んだ領域を、マウスドラッグにより変形させるツール。
最初に、目的とする領域をポイントして囲む → 「Enter」キーを押す → 支点をドラッグして変形を行う →「Enter」キー押しで、変形を確定させる。 - ワープ変形ツール
- ワープ変形ツール - テキスト
- テキスト - 塗りつぶし / パターン塗り
- 塗りつぶし / パターン塗り - グラデーション
- グラデーション - 鉛筆で描画
- 鉛筆で描画 - ブラシで描画
- ブラシで描画 - 消しゴム
- 消しゴム - エアブラシで描画
- エアブラシで描画 - インクで描画
- インクで描画 - MyPaint ブラシ
- MyPaint ブラシ - スタンプで描画
- スタンプで描画
ある地点に存在する物体を、他の場所にクローン描画する機能。
「Ctrl」キー を押しながらコピーしたい物体をクリック → 次に、コピー先の場所で描画を行う。
(すると、クローン元の物体が描画される) - 修復ブラシ
- 修復ブラシ
機能 / 操作 ともにクローンスタンプとほぼ同じだが、こちらはクローン元の物体を、描画先の物体に馴染ませながら描画することができる。 - 遠近スタンプで描画
- 遠近スタンプで描画
クローンスタンプと同じだが、こちらはコピーする物体の “ 遠近感 ” をあらかじめ指定しておくことができる。
最初に、ツールオプションで「パース(遠近感)を設定」を選択し、プレビュー画面上に表示された枠をドラッグして遠近感の設定を行う → それから、「遠近スタンプで描画」を選択してクローン描画を行う。 - ぼかし / シャープ
- ぼかし / シャープ - にじみ
- にじみ - 暗室
- 暗室
色を変えずに、明るさのみを変える描画方法。
「覆い込み」で明るくすることができ、「焼き込み」で暗くすることができる。
- カラーバランス調整

- 色相 / 彩度 / 輝度 調整

- 明るさ / コントラスト 調整

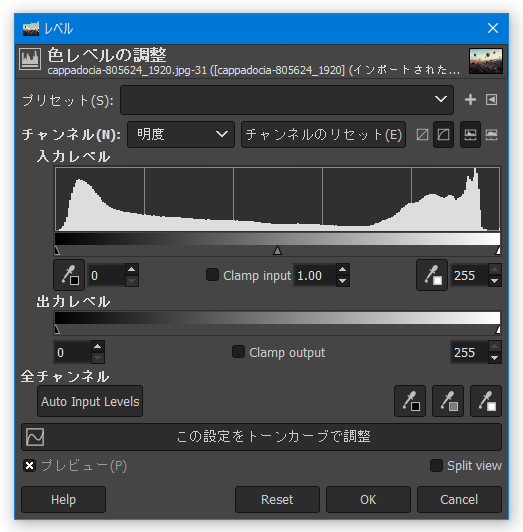
- 明度 / 赤 / 緑 / 青 のレベル調整

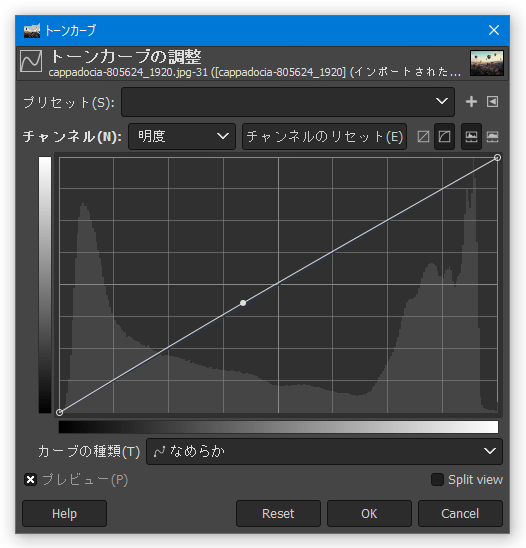
- トーンカーブ調整

- ポスタリゼーション
- 脱色
- 色反転
- 明度反転
その他、メニューバー上の「フィルタ」から、画像に様々なエフェクトをかけることもできたりします。
利用できるエフェクト効果には、下記のようなものがあります。
- ぼかし
ぼかし / ガウスぼかし / タイル化可能ぼかし / モーションぼかし / モザイク処理 等々... - 強調
アンシャープマスク / アンチエイリアス / インターレース除去 / シャープ / ノイズ除去 / 赤目除去... - 変形
エンボス / ひん曲げる / ずらし / ビデオ / ブラインド / ページめくり / モザイク画 / レンズ効果 / 波... - 照明と投影
きらめき / グラデーションフレア / ライト効果 / レンズフレア / 超新星 / ドロップシャドウ / 遠近法... - ノイズ
HSV ノイズ / RGB ノイズ / ごまかす / つまむ / 拡散 / 浴びせ.. - 輪郭抽出
ガウス差分 / ソーベル / ネオン光彩 / ラプラス / 輪郭... - 汎用
コンボリューション行列 / 明るさの最小値 / 明るさの最大値... - 合成
フィルムストリップ / 深度統合 - 芸術的効果
GIMPressionist / ゴッホ風 / キャンバス地 / キュービズム / プレデター / 織物 / 漫画 / 油絵... - 装飾
コーヒーの染み / スライド / ファジー縁取り / ベベル(傾斜)追加 / 角丸め / 古い写真 / 枠追加.. - マップ
オブジェクトにマップ / ずらしマップ / バンプマップ / ワープ / 幻 / 紙タイル / 小さくして並べる... - 下塗り
雲 / 自然 / パターン / Spyrogimp / シェイプ / 回路 / 球面デザイナ / 集中線 / 溶岩... - ウェブ
イメージマップ / 画像分割 - アニメーション
ブレンド / 回転する球体 / 波 / 波紋 / GIF 用最適化 / 差分最適化...
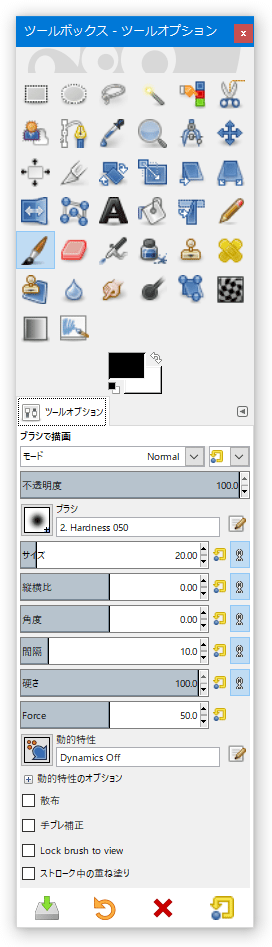
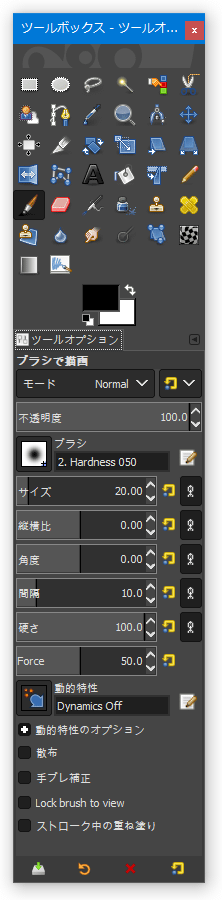
ちなみに、GIMP 2.10 からインターフェースの標準テーマが「ダーク」に、ツールボックスのアイコンテーマが「シンボリック」になりました。
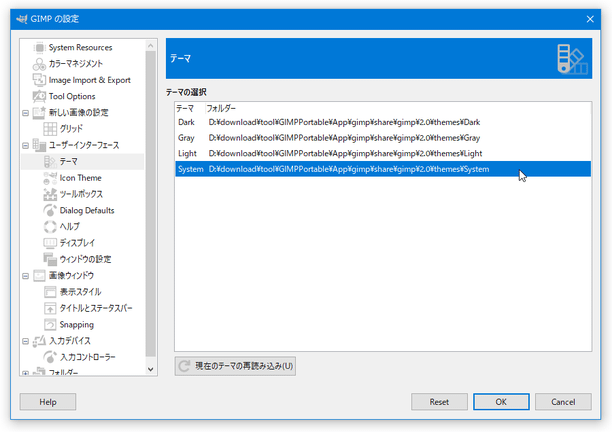
両者とも以前のテーマに戻すこともできるので、一応その方法を紹介しておきます。- まず、メニューバー上の「編集」から「設定」を選択します。
- 設定画面が表示されるので、左メニュー内にある「テーマ」を選択 → 右側の欄で「System」を選択します。
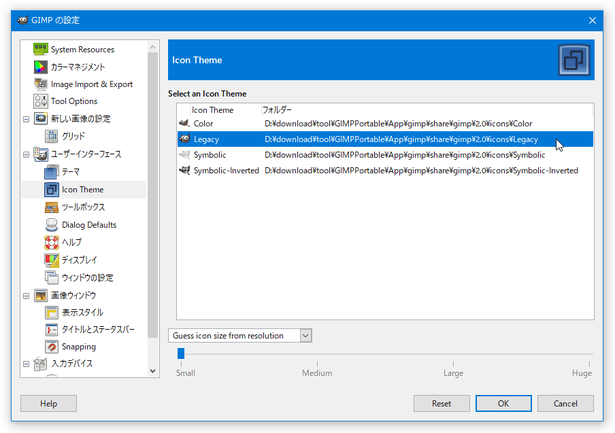
(テーマは「Dark」等のままで、アイコンテーマのみを変更してもよい) - アイコンテーマを変更する時は、左メニュー内にある「Icon Theme」を選択し、右側の欄で「Legacy」か「Color」を選択します。 アイコンのサイズは、下部にある「Guess icon size from resolution」をクリック → 「Custom icon size」を選択することにより、4 段階で調整することもできるようになったりします。
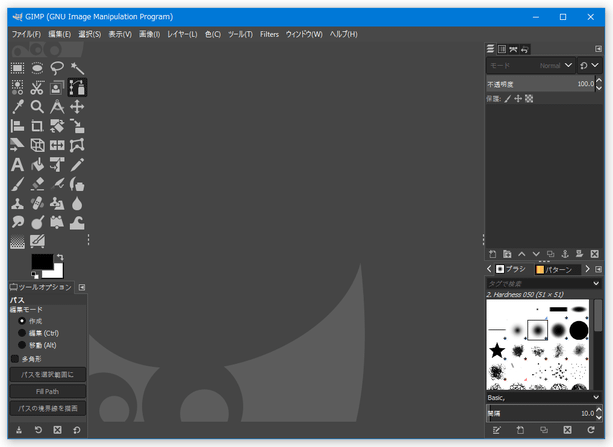
- テーマやアイコンテーマ・アイコンサイズ を変更すると、表示が下記のような感じになります。


定番のペイントソフト・お絵かきソフト
■ GIMP初めの一歩
■ GIMP2を使おう
■ ホームページを作る人のネタ帳
■ 使用のてびき
| GIMP TOPへ |