無料のアイコンフォントを元にして、高品質なアイコンを作成する!「Iconion」。
Iconion
無料のアイコンフォントを元にして、高品質なシンボル系アイコンを作成できるようにするソフト。
Typicons、Linecons、Font Awesome、Entypo
といったフリーのアイコンフォントを元にして、リッチでモダンなアイコンを手軽に作成できるようにしてくれます。
アイコンはPNG / JPEG / BMP 形式で出力することができ、サイズも自由に指定できるようになっています。
「Iconion」は、簡単に使えるアイコンメーカーです。
- Typicons
- Linecons
- Font Awesome
- Entypo
操作を簡単に行えるところが最大の特徴で、基本的に
- 素材となるアイコン※1
- アイコンに適用するスタイル※2
1 アイコン素材がソフトに内蔵されているため、特に何かを準備する必要はない。
2 影付き、円 / 四角、3D 風、フラットスタイル、ロングシャドウ、iOS 風... 等々。
手軽に使える一方でカスタマイズ性も高く、様々なパラメータを手動で調整することもできたりします※3。
3 背景色、透明度、影の有無、角の丸み、回転率、倍率 等々。
Web サイトやブログを運営している人にはもちろん、アプリケーションやデスクトップ向けのアイコンを作る目的でも使えると思います。
ちなみに、作成したアイコンは、14 / 16 / 24 / 32 / 48 / 64 / 128 / 256 / 512 / 1024 サイズの PNG / JPEG / BMP 画像として出力することができます。
使い方は以下のとおり。
- 「Iconion.exe」を実行します。
- メイン画面が表示されます。
一番左の「Select Icon」欄で、素材として使うアイコンを選択します。
アイコンを複数作成したい時は、必要なだけアイコンの選択を行います。 - 画面下部の欄に、選択したアイコンが登録されます。
ここで任意のアイコンをクリックすると、該当のアイコンがプレビューパネル内に表示されます。
登録したアイコンを削除する時は、目的とするアイコンの右上にある × をクリックします。 - 右端の「Add Style」欄で、アイコンに適用するスタイルを選択します。
- 必要であれば、右下の欄でその他のオプションを設定します。
ここでは、次のようなオプションを設定できるようになっています。
Icon タブ- Color - アイコンの色
- Gradient※4 - アイコンをグラデーションで描画する
- Opacity - 透明度
- Shadow - 影のON / OFF
- 影の色
- X - 横方向の位置
- Y - 縦方向の位置
- Blur - ぼかしエフェクトの強さ
- Long shadow - ロングシャドウにする
- Offset - アイコンの表示位置
- X - 横方向の位置
- Y - 縦方向の位置
- Rotate - 角度
- Scale - 拡大率
- Stroke - アイコンの枠線を描画する
- 枠線の色
- Width - 枠線の太さ
(色を自分で指定することはできない?模様)
Background タブ- Background - アイコンに背景を付ける
- Color - 背景の色
- Gradient※4 - 背景をグラデーションで描画する
- Opacity - 透明度
- Shadow - 影のON / OFF
- 影の色
- X - 横方向の位置
- Y - 縦方向の位置
- Blur - ぼかしエフェクトの強さ
- Long shadow - ロングシャドウにする
- Border - 枠線の有無
- 色
- Width - 幅
- Radius - 角の丸み
- Rotate - 角度
- 設定が終わったら、画面下部の「Save Icon」ボタンをクリックします。
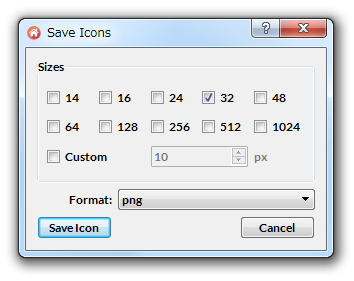
- 「Save Icons」という画面が表示されます。
ここで、出力するアイコンのサイズ&フォーマットを選択し、左下の「Save Icon」ボタンをクリック。

- 「名前を付けて保存」ダイアログが表示されます。
あとは、アイコンの出力先フォルダを開き、右下の「フォルダーの選択」ボタンをクリックすればOK。
| Iconion TOPへ |
おすすめフリーソフト
スポンサードリンク