オフラインでも使える Google 製の画像圧縮サービス!「Squoosh」。
Squoosh
オフラインでも使える Google 製の画像圧縮サービス。
ドラッグ&ドロップで放り込んだ画像のファイルサイズを小さく圧縮し、JPEG / JPEG XL / PNG / WebP / AVIF 形式のファイルとして出力することができます。
出力画像の圧縮率&画質 を指定する機能や、圧縮前後の画像をリアルタイムにプレビュー表示する機能、画像をリサイズ / 減色 する機能 等も付いています。
「Squoosh」は、指定した画像のファイルサイズを小さく圧縮してくれる Web アプリです。
ドラッグ&ドロップで放り込んだ JPEG / PNG / GIF / BMP / WebP / AVIF などの画像ファイルを、
- MozJPEG - JPEG
- JPEG XL - JXL
- OxiPNG - PNG
- WebP
- AVIF
(ただし、一度はネットに繋がった状態でアクセスする必要がある)
圧縮処理そのものはローカルで行われるようになっているため、画像を外部サーバーに送信することなく処理を行えるようになっています。
また、圧縮前後の画像をリアルタイムにプレビューしながら操作できるところもポイントの一つで※1、画質とファイルサイズのバランスを実際に確認しながら処理できるようになっています。
1 操作... とは言っても、基本的には圧縮したい画像を選択するだけで使うことができる。
(必要に応じて、圧縮率や圧縮オプションを指定することもできる)
“ 画像のファイルサイズを少しでも小さく抑えたい ” ... ということがよくある人におすすめです。
その他、圧縮と同時に画像をリサイズ / 減色 する機能も付いています。
使い方は以下の通り。
「Internet Explorer」や「Waterfox Classic」等、古いブラウザでは動作しないようなので注意が必要です。
- 「Squoosh」のサイトにアクセスします。
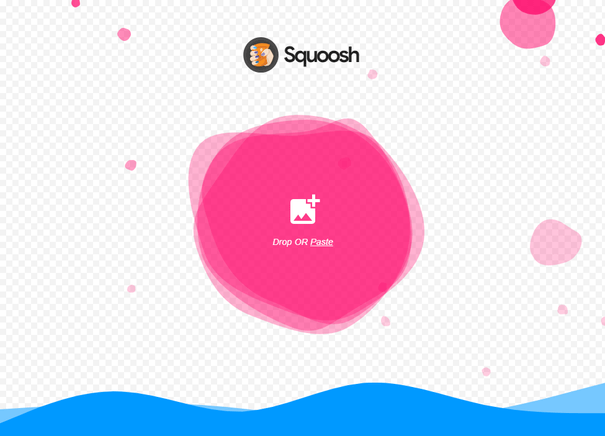
- 圧縮したい画像ファイルを、ページ中央にドラッグ&ドロップします。
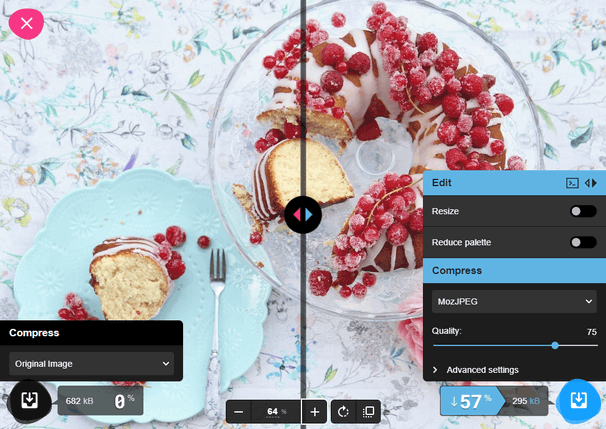
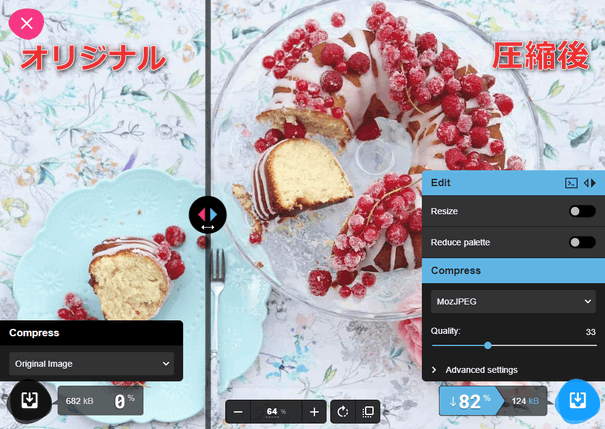
(もしくは、画面中央にある赤いボタンをクリックし、圧縮したい画像ファイルを選択する) - 選択した画像のプレビューが表示されます。
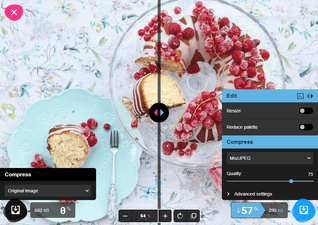
中央に表示される縦のラインを境に、左側が元の画像、右側が圧縮後の画像... となっています。
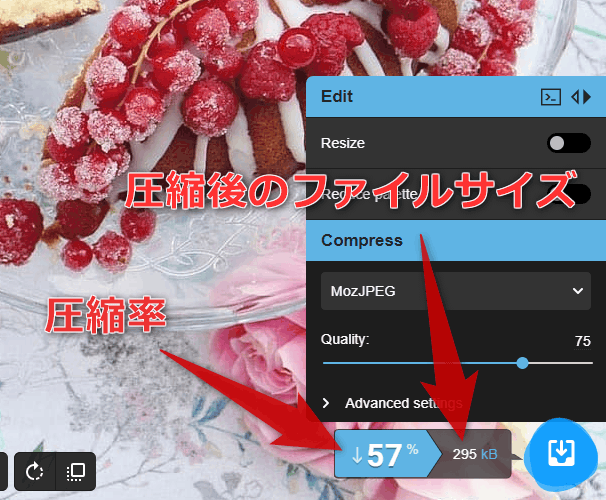
この時点で圧縮処理は行われており、画面右下に圧縮率(削減率)と圧縮後のファイルサイズが表示されています。この内容で良ければ、画面右下にある
 ボタンをクリックして画像の保存を行います。
ボタンをクリックして画像の保存を行います。
尚、画像はデフォルトで JPEG に圧縮して出力されるようになっています。
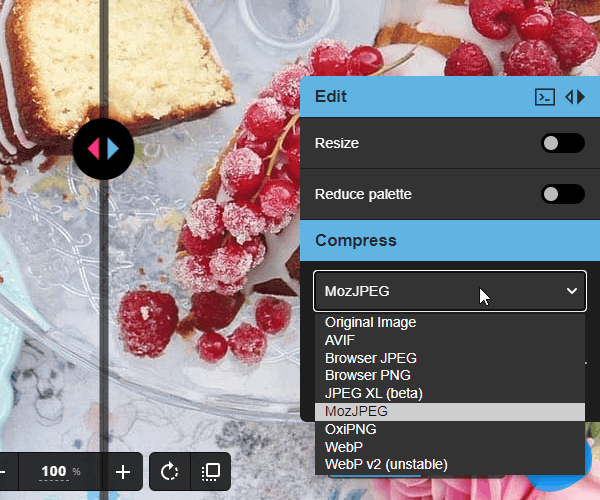
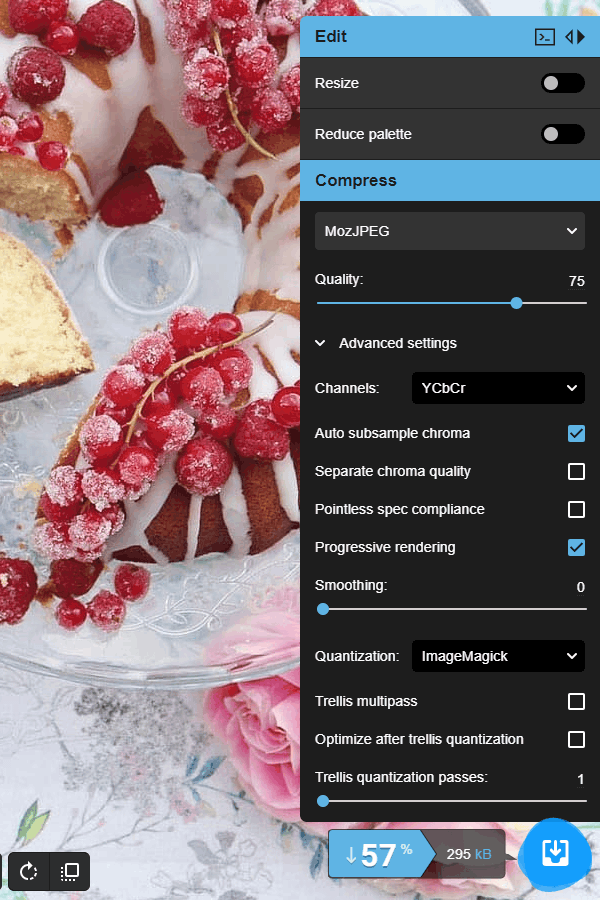
圧縮形式を変更したい場合は、右下の「Compress」欄にある「MozJPEG」をクリックし、出力先のフォーマットを選択します。各コーデックと出力形式の関係は、次のようになっています。
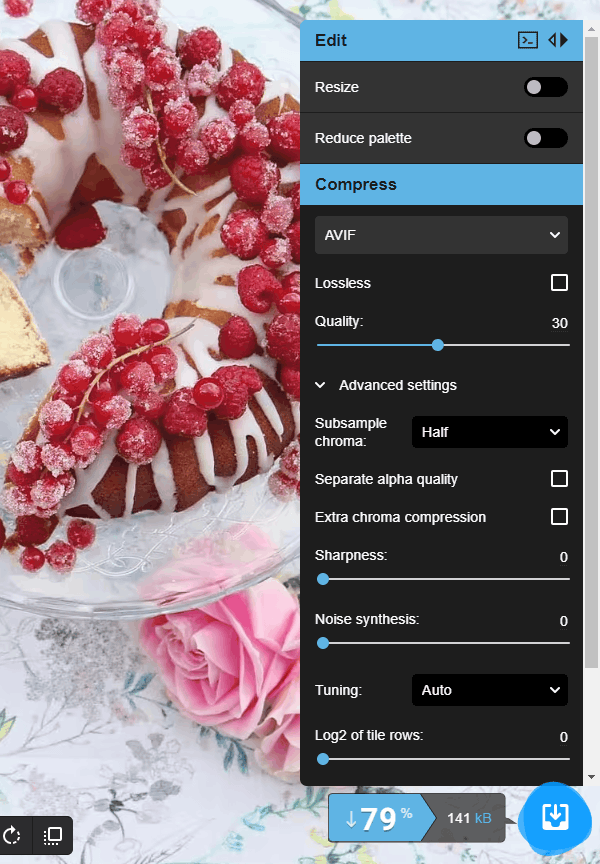
- AVIF - AVIF
- JPEG XL - JXL
- MozJPEG - JPEG
- OxiPNG - PNG
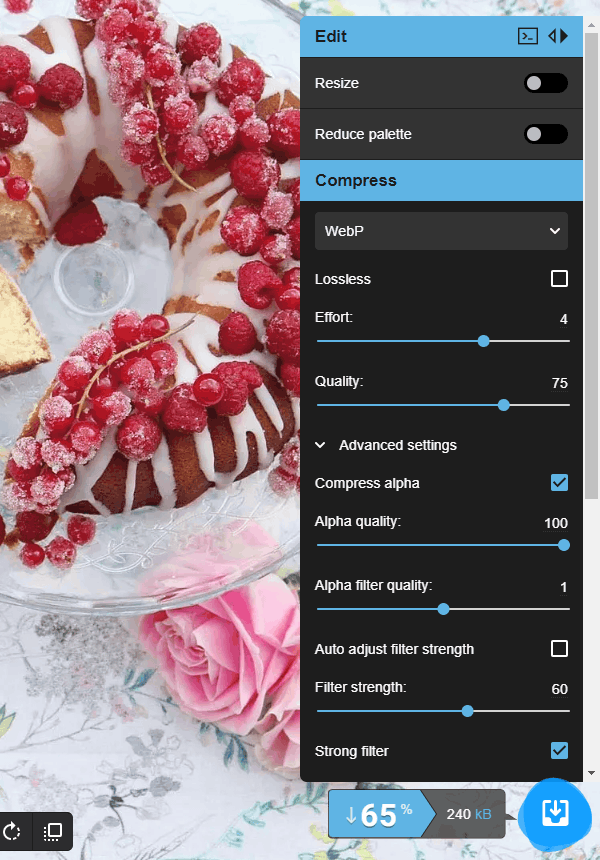
- WebP - WebP
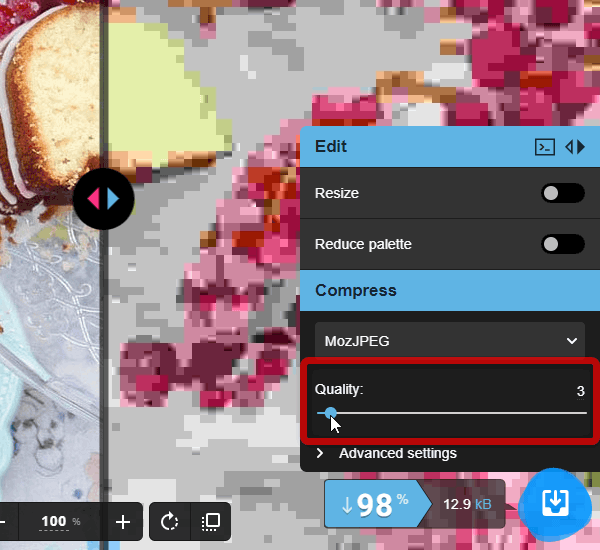
(「Quality」を上げるほど画質は良くなるが、ファイルサイズが大きくなる) 中央に表示される縦のラインは左右にドラッグできるようになっているので、圧縮後の画質を実際に確認しながら圧縮率を調整するとよいでしょう。 ちなみに、- AVIF
- JPEG XL
- WebP
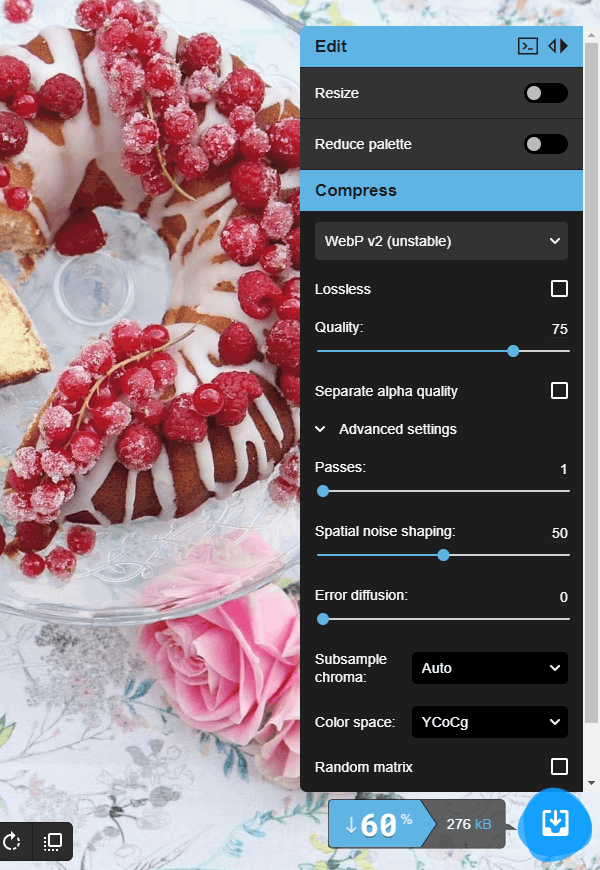
- WebP v2
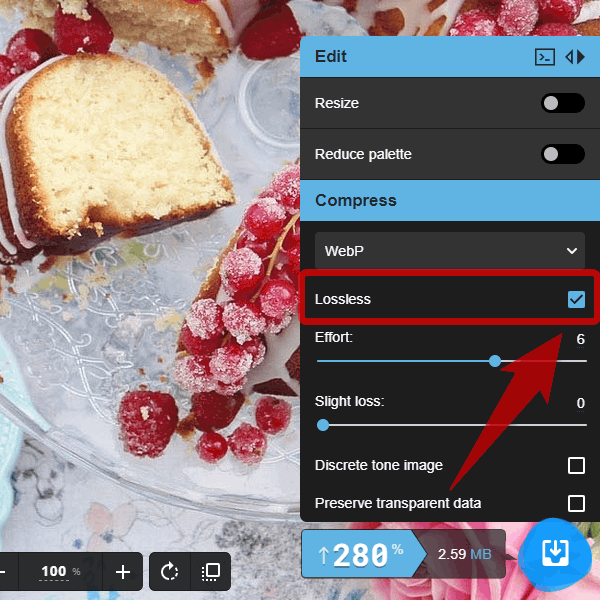
(画質は劣化しないが、ファイルサイズは大きくなる)さらに、「MozJPEG」「AVIF」「WebP」で圧縮する場合は、「Advanced settings」をクリックすることにより、詳細なオプションを表示することも可能となっています。
(設定可能なオプションは、各コーデックにより異なる)MozJPEG AVIF
AVIF WebP
WebP 難解なオプションが多いですが、各オプションを変更するとプレビュー画像もリアルタイムに変化し、またその都度圧縮率&圧縮後のファイルサイズ が変化するので、それを見ながら設定するとよいでしょう。WebP v2
難解なオプションが多いですが、各オプションを変更するとプレビュー画像もリアルタイムに変化し、またその都度圧縮率&圧縮後のファイルサイズ が変化するので、それを見ながら設定するとよいでしょう。WebP v2
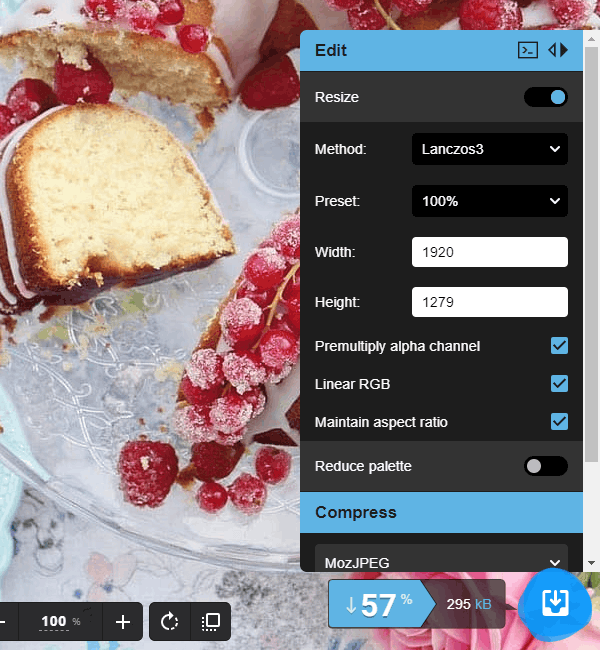
(分からなければそのままでもよい) - その他、画面右側の「Edit」内にある「Resize」のスイッチをオンにすることで、画像をリサイズすることもできます。
ここでは、

- Method - 拡大縮小アルゴリズム
- Preset - プリセットされたサイズ
- Width - 横幅
- Height - 高さ
- Premultiply alpha channel - アルファチャネルを事前に乗算する
- Linear RGB - 色空間をリニア RGB に変換してからリサイズする
- Maintain aspect ratio - アスペクト比を維持する
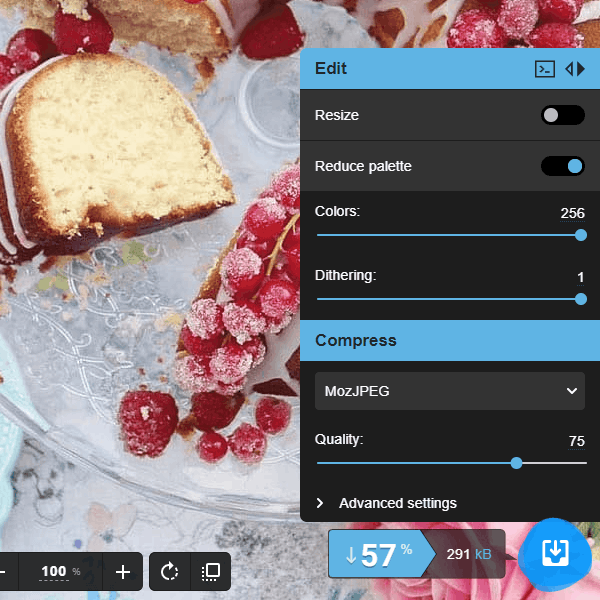
加えて、その下にある「Reduce palette」のスイッチをオンにすることで、減色を行うこともできます。ここでは、
- Colors - 色数
- Dithering - ディザリングの強度
| Squoosh TOPへ |
アップデートなど
おすすめフリーソフト
スポンサードリンク