シンプルで使いやすい SVG 軽量化ツール!「SVG Cleaner」。
SVG Cleaner
SVG ファイルのサイズを圧縮することができる SVG 軽量化ツール。
SVG ファイルに記述されている情報の中から、表示に影響を与えないと思われるものを削除したり最適化したりすることにより、SVG ファイルのサイズを大きく軽減できるようにしてくれます。
複数のファイルをまとめて処理する機能や、削除・最適化 する情報を細かく指定する機能 なども付いています。
「SVG Cleaner」は、シンプルな SVG ファイル軽量化ツールです。
指定した SVG ファイルのサイズを数十パーセント小さくすることができる SVG 圧縮ツールで、SVG ファイルの見た目に影響をほぼ与えることなくファイルサイズの軽減を図ることができます。
処理の際には複数のファイルをまとめて圧縮することもでき、また 削除したり最適化したりする情報 を細かく設定することも可能となっています。
(特に設定しなくても使える※1 )
1
ただし、SVG の表示・編集 に完全対応していないアプリケーション(GIMP 等)だと、何も設定せずに圧縮した SVG ファイルの表示が崩れることがある。
普段、SVG ファイルを扱う機会が多い人におすすめです。
ちなみに、クロスプラットフォームに対応しており、Windows 版のほかに macOS、Linux 版も用意されています。
使い方は以下のとおり。
(このページでは、GUI の操作方法を紹介します)
- 「SVGCleaner.exe」を実行します。
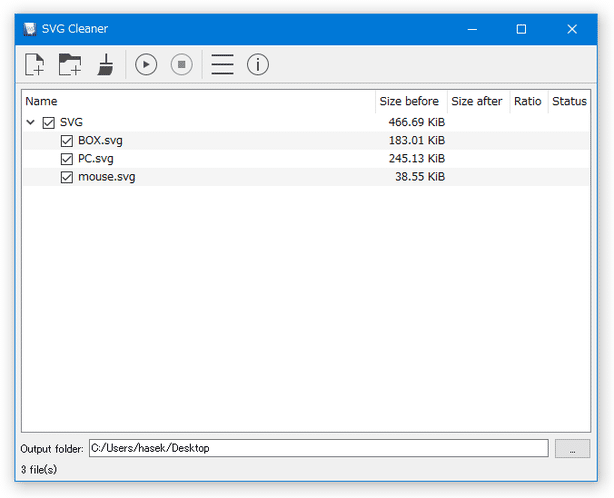
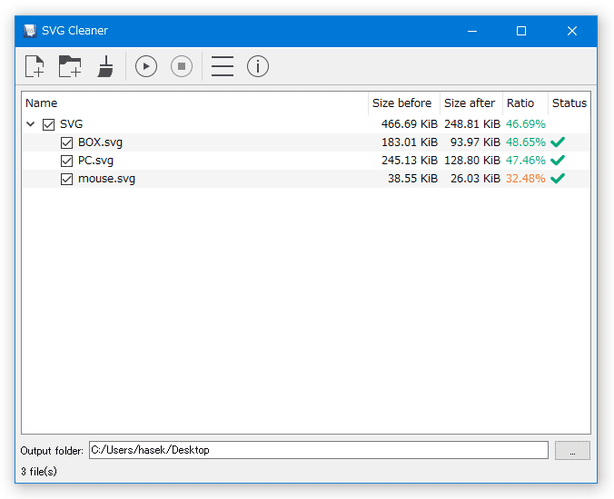
- メイン画面が表示されます。
まず最初に、ツールバー上の
 ボタンをクリックし、圧縮したい SVG ファイルを選択します。
ボタンをクリックし、圧縮したい SVG ファイルを選択します。
 ボタンをクリックし、SVG ファイルの入っているフォルダを選択しても OK です。
ボタンをクリックし、SVG ファイルの入っているフォルダを選択しても OK です。 - ファイルを間違えて追加してしまった時は、該当ファイルの先頭に付いているチェックを外します。
もしくは、ツールバー上の ボタンをクリックすることにより、リスト上のファイルを一括してクリアすることもできたりします。
ボタンをクリックすることにより、リスト上のファイルを一括してクリアすることもできたりします。 - 処理の際に削除したり最適化したりする情報を選択しておきたい場合は、ツールバー上の
 ボタンをクリックします。
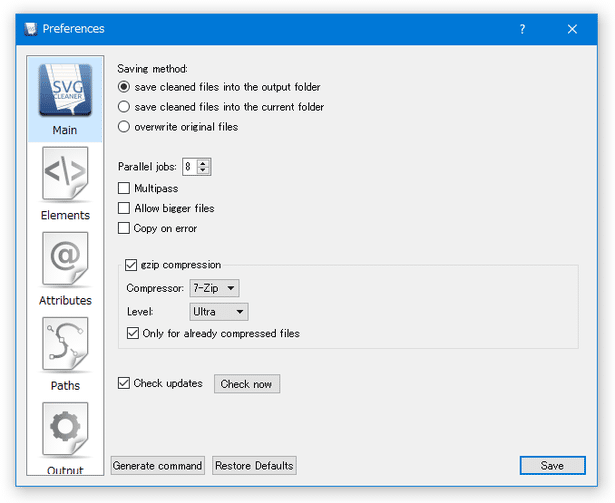
ボタンをクリックします。 - 設定画面が表示されます。
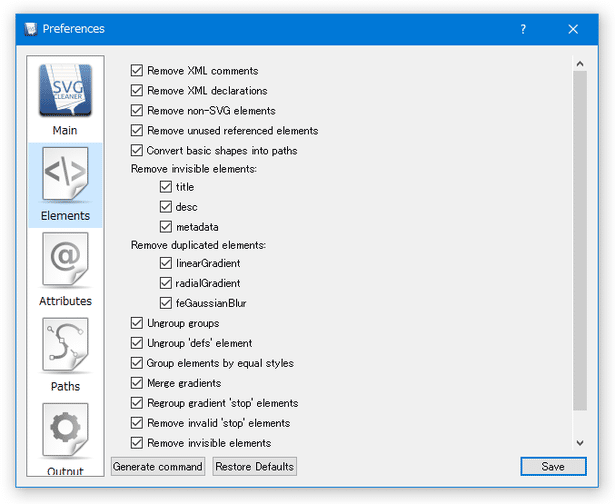
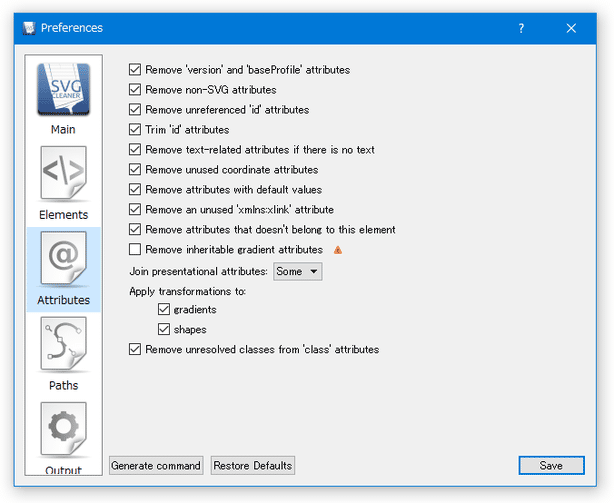
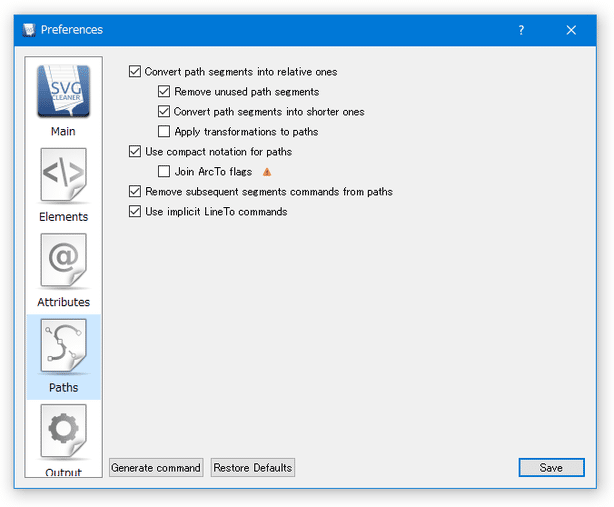
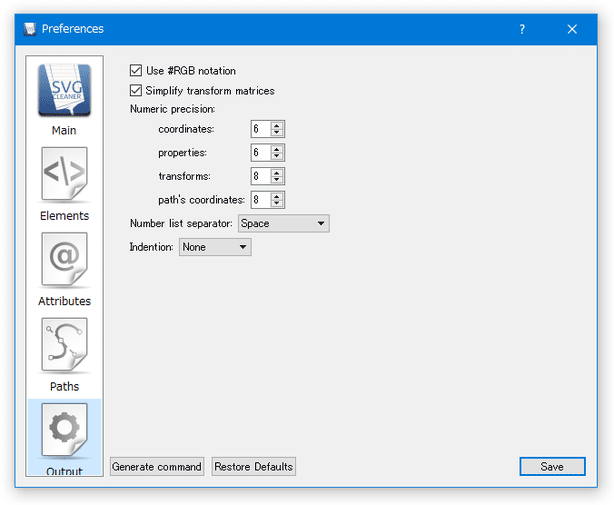
ここで、左メニュー内にある「Elements」「Attributes」「Paths」「Output」ボタンをクリックし、削除したり最適化したりする情報を指定しておきます。
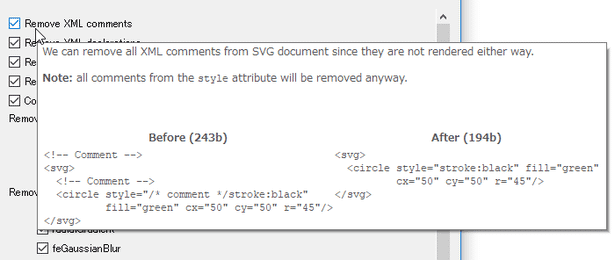
各オプションの上にマウスカーソルを乗せることにより、該当オプションの処理内容をポップアップで確認することもできたりします。 また、各オプションの意味と処理前後での表示の差異は、公式ページでも確認することができます。 - 設定が終わったら、画面右下にある「Save」ボタンをクリックします。
設定内容をデフォルトに戻したい時は、画面下部にある「Restore Defaults」ボタンをクリックします。 - メイン画面の右下にある
 をクリックし、圧縮されたファイルの出力先フォルダを選択します。
をクリックし、圧縮されたファイルの出力先フォルダを選択します。 - 準備が整ったら、ツールバー上にある
 ボタンをクリックします。
ボタンをクリックします。 - SVG ファイルの圧縮処理が開始されるので、しばらく待ちます。
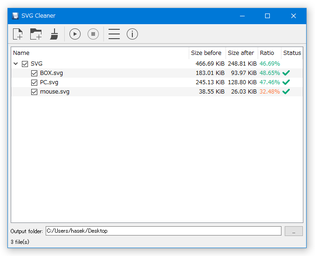
- 少し待ち、リスト上のファイルの「Status」欄に緑色のチェックマークが付いたら処理完了です。
処理結果の画面では、各ファイルごとに
- Name - 名前
- Size before - 圧縮前のファイルサイズ
- Size after - 圧縮後のファイルサイズ
- Ration - 圧縮率
- Status - 状態
削除・最適化 する情報の選択 - 必要な場合のみ
圧縮を実行する
| SVG Cleaner TOPへ |
アップデートなど
おすすめフリーソフト
おすすめフリーソフト
スポンサードリンク