JPEG / PNG / GIF / SVG ファイルを、画質劣化なしに圧縮することができる!「E-Mage」。
E-Mage
JPEG / PNG / GIF / SVG 形式のファイルを、画質劣化なしに圧縮してくれる画像最適化ツール。
jpegoptim / jpegtran / mozjpeg / advpng / optipng / pngcrush / pngout / zopfli / svgo / gifsicle といった画像圧縮ツールの GUI(フロントエンド)で、各種画像ファイルを無劣化で綺麗に圧縮することができます。
処理の際には、圧縮前のファイルサイズ / 圧縮後のファイルサイズ / 圧縮率 を確認することができます。
「E-Mage」は、JPEG / PNG / GIF / SVG 形式に対応したロスレス圧縮ツールです。
ドラッグ&ドロップで放り込んだ JPEG / PNG / GIF / SVG ファイルのサイズを圧縮してくれる画像軽量化ツールで、ファイルを “ 画質劣化なし ” に無劣化で圧縮してくれるところが最大の特徴。
画質を犠牲にしない分、ファイルサイズを大きく圧縮できないことが多いものの、画像を綺麗なままで圧縮することが可能となっています。
ちなみに、処理の際には
- JPG → jpegoptim / jpegtran / mozjpeg
- PNG → advpng / optipng / pngcrush / pngout / zopfli
- SVG → svgo
- GIF → gifsicle
1 JPEG / PNG を圧縮する際には、複数のプログラムを組み合わせて圧縮できる場合もある模様。
尚、私の環境では、jpegtran / pngcrush / zopfli で圧縮を行うことができなかった。
(いつまで経っても処理中で、圧縮が行われることがなかった)
公式サイトの画像を見ると普通に使えているようなので、環境問題だとは思うが...
普段、“ JPEG / PNG / GIF / SVG ファイルを、劣化なく綺麗なままで圧縮したい ” と思うことがよくある人におすすめです。
その他、処理の際には
- 圧縮前のファイルサイズ
- 圧縮後のファイルサイズ
- 圧縮率
使い方は以下のとおり。
- 「E-Mage」では、圧縮したファイルを元のファイルに自動で上書きするようになっています。
そのため、元のファイルを事前に別フォルダへとバックアップしておくとよいでしょう。
(必要な場合のみ) - 準備が整ったら、スタートメニュー等から「E-Mage」を実行します。
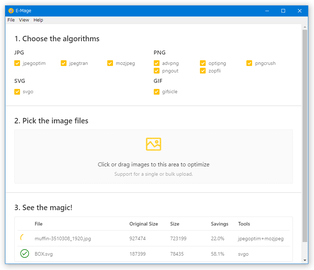
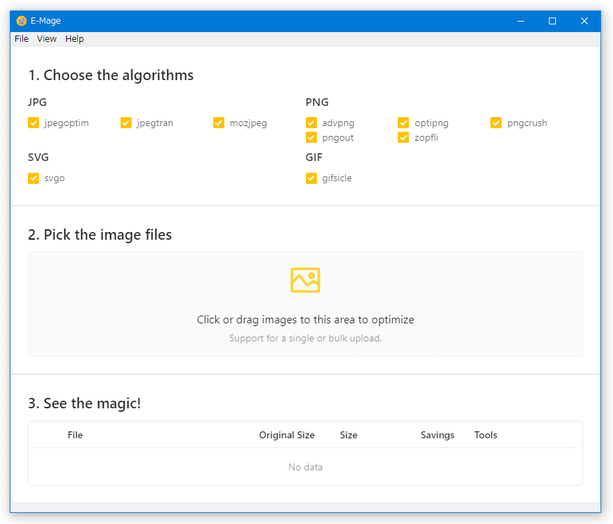
ちなみに、「E-Mage」のインストールフォルダは%LocalAppData%\Programs\emageにあります。 - メイン画面が表示されます。
JPEG / PNG を圧縮する際には、「1.Choose the algorithms」欄で圧縮の際に使用するプログラムにチェックを入れておきます※2。
(必要な場合のみ)
2 複数のプログラムにチェックを入れた場合、一番最初にあるプログラムが使用される?模様。
(たとえば、デフォルトでは JPEG → 「jpegoptim」、PNG → 「advpng」が使われる)
ただし、複数のプログラムにチェックを入れておくと、「jpegoptim + mozjpeg」「advpng + zopfli」のように、組み合わせて使用されることもある。
どの圧縮プログラムが最適なのかはケースバイケース?かもしれませんが、下記サイトなどが参考になるかもしれません。
画像の最適化は結局何を使ったらいいのかベンチマーク取ってみた
ファイルサイズを抑えてサムネイル画像を作成したい(mozjpeg, jpegtran, jpegoptim)
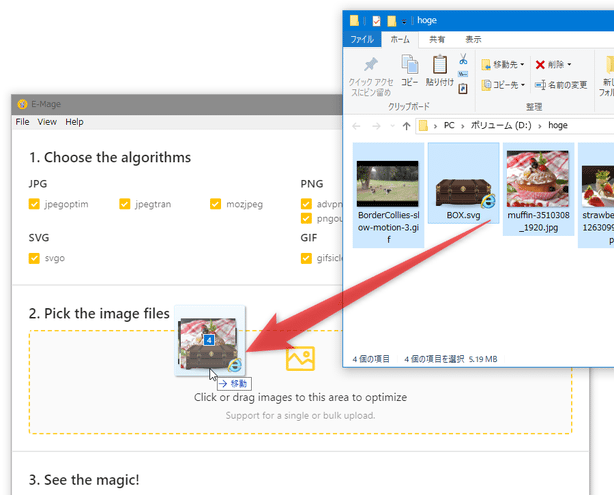
もちろん、自分で一つずつ試してみるのも良いでしょう。 - 画面中央の「Click or drag images to this area to optimize」欄に、圧縮したい JPEG / PNG / GIF / SVG ファイルをドラッグ&ドロップします。 「Click or drag images to this area to optimize」欄をクリックし、圧縮したい画像ファイルを選択しても OK です。
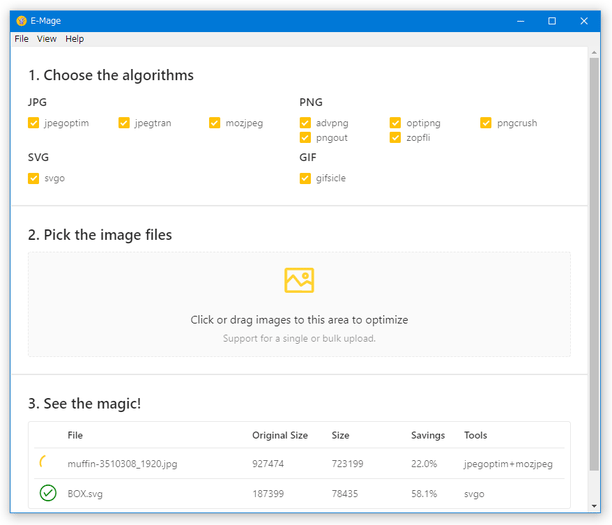
- 一番下の「3.See the magic!」欄にファイルが登録され、ファイルの圧縮処理が実行されます。
ファイルによっては処理に時間がかかる場合もあるので、しばらく待ちます。 - 少し待ち、各ファイルの先頭に緑色のチェックマークが表示されたら圧縮完了です※3。
(前述のとおり、圧縮されたファイルは元のファイルに上書き保存される) 3 処理が完了しているのに、緑色のチェックマークが表示されないことが結構ある模様。
(いつまで経っても、処理中であることを示すアニメーションアイコンが表示される)
基本的に、後述する「Saving」欄に数値が表示されていれば、圧縮処理は完了している。
ここでは、ファイルの- File - 名前
- Original Size - 元のファイルサイズ
- Size - 圧縮後のファイルサイズ
- Savings - 圧縮率
- Tools - 圧縮の際に使用したプログラム
(各種情報は、選択してコピーすることもできます)
| E-Mage TOPへ |
アップデートなど
おすすめフリーソフト
おすすめフリーソフト
スポンサードリンク