jQuery で動作するスライドショーを一発生成!「WOW Slider」。
WOW Slider
jQuery で動くスライドショーを、超簡単な操作で作成することができるソフト。
ドラッグ&ドロップで放り込んだ画像ファイルを元に、スタイリッシュでエフェクト感のあるスライドショーを手軽に作成することができます。
基本的に、素材画像 / スライドショーのテンプレート / トランジション効果 (画像の切り替え効果) の種類 / 出力サイズ 等を指定するだけで使えるようになっています。
「WOW Slider」は、超簡単に使えるスライドショービルダーです。
ドラッグ&ドロップで放り込んだ画像ファイルを元に、jQuery で動くエフェクト感たっぷりなスライドショーを作成することができる... というシンプル (だけど高性能) なスライドショー作成ツールです。
(スライドショーは、Flash なしの環境でも再生できます)
デモギャラリー
操作は基本的にテンプレートを選ぶだけで、インターフェースも (7 割くらい) 日本語に対応しているので結構使いやすいです※1。
1
テンプレートは、全部で 40 種類ある。
(バージョン 4.2 )
一応、
- (スライドショーの) 自動再生のON / OFF
- サムネイルプレビュー機能のON / OFF
- スライドショー本体のサイズ
- 画像切り替え効果の種類※2
2 全部で 16 種類ある。
素材として使うことができるのは、bmp / dib / rle / jpg / jpeg / jpe / jfif / gif / emf / wmf / tif / tiff / png / ico 形式の画像ファイル。
任意のMP3 音声を、BGM として使うこともできたりします。
使い方は以下のとおり。
-
ダウンロード
- 「WOW Slider」をダウンロードするには、メールアドレスの入力が必要です。
ダウンロード先のページ で- Your Name - 名前
- Your Email - メールアドレス
- するとダウンロードリンクが表示されるので、「wowslider-win-setup.zip」をダウンロードします。
-
日本語化
- 「WOWSlider.exe」を実行します。
- メニューバー上の「Options」→「Language」から「Japanese」を選択します。
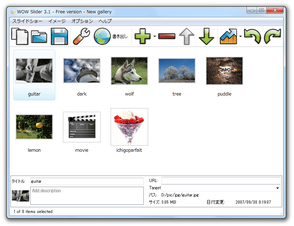
- スライドショーの素材としたい画像ファイルを、画面中央にドラッグ&ドロップします。
- リストに追加された画像を選択し、下部の欄で画像の
- タイトル - スライドショー内で表示される画像のタイトル
- Add Description - スライドショー内で表示される画像の説明
- URL - 画像をクリックした時にジャンプするURL
- Target - URL の開き方
(必要な場合のみ) - ツールバー上の
 ボタンをクリック。
ボタンをクリック。 - スライドショーの
プロパティ画面 が表示されます。
ここで、- 作成するスライドショーのタイトル
- 自動でプレイ(再生)させるかどうか
- Pause on mouseover - マウスオーバーで一時停止させる
- Stop slideshow after one loop - ループ再生はさせない
- Random order - 画像をランダムで表示
- Pause/Play button - 一時停止 / 再生 ボタンを付ける
- On-demand image loading - 画像は、要求があった時に読み込む
- Use relative path to image in project※3 - 画像は相対パスで指定する?
- Use default page color - 背景には、デフォルトの背景色を適用する
- プレイオーディオファイル - MP3 音声の再生を行う
- 戻る / 次へ ボタンを表示させるかどうか
- (素材画像の) 説明を表示するかどうか
- Remove frame and shadow - スライドショー本体に、フレームと影を付けない
- Show bullet navigation / Filmstrip - ブレット※4 や、サムネイルナビ を表示させる
-
Bullet navigation - ブレットを表示する
- 上 or 下 - ブレットを表示させる位置
- Thumbnail preview - ブレットをマウスオーバーした時に、サムネイルを表示させる
-
Filmstrip - サムネイルナビを表示する
- 整列 - ナビの表示位置
- サムネイルサイズ
3 このオプションのチェックON / OFF 時での違いが分かりませんでした...
4 画像選択ボタンのようなもの。 - 続いて、画面上部の
 ボタンをクリック。
ボタンをクリック。 - スライドショーのスタイル等に関する設定画面 が表示されます。
最初に左上の「テンプレート」欄で、作成するスライドショーのスタイルを選択します。
(任意のスタイルを選択すると、該当スタイルのプレビューが左下に表示される) - 次に、右側の欄で
- イメージサイズ - スライドショー本体のサイズ
- 保存の縦横比率 - 素材画像のアスペクト比を維持するかどうか
- 小さいイメージを拡大させるかどうか
- 大きなイメージを縮小させるかどうか※5
- Image fill color - 画像の背景色
- イメージの品質
- トランジションエフェクト - 画像を切り替える際のエフェクト効果
- スライドショーの間隔時間 - 画像一枚あたりの表示時間
- 効果重複時間 - トランジションエフェクトにかける時間
(フリー版では、「WOWSlider.com」の透かしを外すことができません)
5 縮小させない場合、画像はスライドショーのサイズに合わせてトリミングされる。 - 最後に、画面上部の
 ボタンをクリックします。
ボタンをクリックします。 - スライドショーの出力設定画面 が表示されます。
ここで、スライドショーの出力先を設定し、右下の「書き出し」ボタンをクリックすればOK です。
出力先として「ページに挿入」を選択した場合、続けて 挿入先選択画面 が表示されます※6。
6 挿入先となるファイルの文字コードは、UTF-8 でなくてはならない?模様。
(EUC / Shift_JIS / Unicode の場合、テキストが文字化けする&まともに保存されない)
書き込み先のファイルがUTF-8 でない場合は、一時的に文字コードを変換しておくとよい。
(メモ帳で開く →「ファイル」から「名前を付けて保存」で文字コードを変換できる)
この画面が表示されたら、スライドショーの挿入先とする場所をクリック※7 → 画面下部にある「前に挿入」ボタンをクリックし、それから「書き出し」ボタンをクリックします。
(ページ内の任意の部分をクリックすると、該当の箇所が緑色でハイライトされる)
7 スライドショーは、選択した箇所の直前に挿入される。
プレビュー画面上では、スライドが 左寄せな感じで配置されたり他の要素に被ったりする感じ で表示されるが、実際には中央寄せして綺麗に配置される。
素材の設定
スライドショーの設定
よくわからなければ、そのままでもOK です。
スライドショーの設定 2
スライドショーの出力
| WOW Slider TOPへ |
アップデートなど
おすすめフリーソフト
おすすめフリーソフト
スポンサードリンク