フォルダ内の画像を元にして、コンタクトシートを作成する!「Snap2IMG」。
Snap2IMG
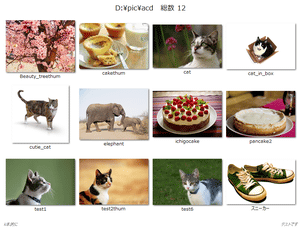
フォルダ内の画像をサムネイル形式で並べた “ コンタクトシート ” を作成することができるソフト。
フォルダ内にある全ての画像を、サムネイル状にしてまとめた 1 枚の画像ファイルを作成することができます。
サムネイルのサイズ、サムネイルとサムネイルの間に空ける余白のサイズ、サムネイルの行列数、コンタクトシートの背景色 / 背景画像、ヘッダ / フッタ テキスト... 等々を設定する機能が付いています。
「Snap2IMG」は、フォルダ内の画像を元にして “ コンタクトシート ” を作成してくれるソフトです。
フォルダ内の画像をサムネイル形式で並べた 1 枚の画像を、簡単な操作で作成することができる... というサムネイルシート作成ツールで、そこそこ自由度が高くカスタマイズ性に優れているところが最大の特徴。
並べるサムネイルの縦 / 横 サイズや、サムネイルを横何列に渡って並べるのか... ということをはじめ、
- サムネイルとサムネイルの間に空ける余白のサイズ (縦方向&横方向)
- コンタクトシートのページ端から、サムネイルまでの部分に空ける余白のサイズ (上下左右)
- ヘッダーテキスト / フッタテキスト
- 各サムネイル上に表示するテキスト (ファイル名等)
- コンタクトシートの背景色 / 背景画像
- サムネイルに、影や枠線を付けるかどうか
選択フォルダ以下のサブフォルダも同時に処理できたりするので※1、階層構造になっているフォルダも一気にインデックス化することができます。
1 フォルダごとに、1 枚のコンタクトシートが出力される。
その他、設定内容をプリセットとして保存する機能も付いています。
使い方は以下のとおり。
- 「Snap2IMG.exe」を実行します。
- メイン画面 が表示されます。
- 画面上部の「Folder」欄にある
 ボタンをクリックし、コンタクトシートの元となる画像が入っているフォルダを選択します。
ボタンをクリックし、コンタクトシートの元となる画像が入っているフォルダを選択します。 - 選択したフォルダのサブフォルダも同時に処理する場合は、「This folder and each subfolder」にチェック → 出力するコンタクトシートの拡張子を指定しておきます※2。
2 フォルダごとに、1 つのコンタクトシートが作成される。
サブフォルダ内の画像も含めて、1 枚のコンタクトシートを作成するわけではない。 - 下の「Thumbnails」欄で、作成するサムネイルの
- Width - 横幅
- Height - 高さ
ここでは、- Adapt height to row content - 作成するサムネイルの高さを、できるだけ揃える
- Ignore aspect ratio - アスペクト比を無視してリサイズする
- Crop to correct aspect ratio - アスペクト比が崩れないように、クロップする
- 続いて「Thumbs per row」欄で、サムネイルを横に何列並べるのか指定します※3。
3 「Always pad to full width」にチェックを入れると、フォルダ内の画像が設定列数より少ない場合でも、設定列数分のスペースが作られる。
(空白の列が作られる) - サムネイルの数が指定した行数を超える時に、コンタクトシートをページ分けすることもできます。
ページ分けを行う場合は、「Split to new image if more than」にチェック → すぐ右側にある「○ rows」欄で、1 ページあたりの最大行数を指定します。 - 画面上部の 「Spacing」タブ を開きます。
- 画面上部の
 欄で、サムネイルとサムネイルの間に空けるスペース(横方向)を指定します。
欄で、サムネイルとサムネイルの間に空けるスペース(横方向)を指定します。
(単位はピクセル)
同様に 欄で、サムネイルとサムネイルの間に空けるスペース(縦方向)を指定します。
欄で、サムネイルとサムネイルの間に空けるスペース(縦方向)を指定します。 - 下の「Page Margines」欄で、コンタクトシートのページ端からサムネイルまでの余白サイズを指定します。
- 画面上部の 「Text」タブ を開きます。
- コンタクトシートにヘッダーを付ける場合は、画面上部にある「Show header」にチェック → 「Text」欄にヘッダー文字を入力し、「Font」欄でヘッダーのフォントを指定します。
ちなみに、「Text」欄の右端にある ボタンをクリックすることで、各種変数を挿入 することもできたりします。
ボタンをクリックすることで、各種変数を挿入 することもできたりします。
(作成日、作成時間、フォルダ名、フォルダパス、サムネイルの数、画像の合計サイズ... 等々) - コンタクトシート内の各サムネイルにファイル名を付ける場合は、中段の「Filenames」欄にある「Show filenames」にチェック → テキストとフォントを設定しておきます。
(「Text」欄は通常そのままでOK )
必要に応じて、- Extend upwards - テキストを、サムネイルの上に合成する
- Solid background - テキストの背景色
- Ignore aspect ratio - アスペクト比を無視する
- Truncate to one line - テキストを 1 行に収める(収まらない部分は切り捨て)
- コンタクトシートにフッターを付ける場合は、一番下の「Footer」欄にある「Show footer」にチェック →
- Left - 左下に付けるフッタテキスト
- Right - 右下に付けるフッタテキスト
- Font - フォント
- 画面上部の 「Styling」タブ を開きます。
- 一番上の「Page Background」欄で、
- Color - コンタクトシートの背景色
- Texture - 背景画像として使用するテクスチャの並べ方
- Image - 背景として使用するテクスチャ画像
テクスチャの並べ方は、- Tile - タイル状に並べて表示
- Tile (Flip X) - 左右に反転させつつ、タイル状に並べて表示
- Tile (Flip Y) - 上下に反転させつつ、タイル状に並べて表示
- Tile (Flip XY) - 上下左右に反転させつつ、タイル状に並べて表示
- Stretch to Fill - 画面に合わせて伸縮
- その下の「Thumbnails」欄で、サムネイルのオプション設定を行うことができます。
ここでは、- Add a shadow - 影を付ける
- Grayscale - グレースケール化
- Draw border around thumbnails - 枠を付ける
- Color - 枠線の色
- Style - 枠のスタイル
- Thickness - 枠線の太さ
- Ignore aspect ratio - アスペクト比を無視する
- メニューバー上の「Presets」→「Save current design as preset」から、現在の
設定内容をプリセットとして保存することができます。
保存したプリセットは、「Presets」→「Load presets」から読み込めるようになっています。
保存したプリセットを削除する時は、「Presets」→「Delete presets」から目的のプリセットを選択すればOK です。 - メニューバー上の「Advanced」
→「Render Quality」から、作成するコンタクトシートの画質を設定できるようになっています。
品質は、通常下にいくほど高品質&大容量 になり、上にいくほど低品質&小容量 になります。
また、「Advanced」→「Text antialising」から、テキストの品質を設定することができます。
こちらも、やはり下にいくほど高品質になります。 - 設定が済んだら、画面右下にある「Preview」ボタンをクリック。
- すると、コンタクトシートのプレビュー画面
が表示されます。
この内容でも良ければ、クリックしてプレビューを閉じます。
尚、プレビュー画面上で右クリック →「Copy To Clipboard」を選択することで、プレビュー画像をクリップボードにコピーすることもできたりします。 - 画面左下にある「Create & Save」ボタンをクリックします。
- 「名前を付けて保存」ダイアログが表示されます。
(サブフォルダも同時に処理するようにしていた場合、「フォルダの参照」ダイアログが表示される)
あとは、ファイルの保存先フォルダ&ファイル名 を設定し、「保存」ボタンを押せば作業完了です。
Basic Setup タブ
Spacing タブ - 余白に関する設定
Text タブ - ヘッダーテキスト、ファイル名、フッタテキスト
Styling タブ - 外観、装飾等
設定内容を、プリセットとして保存
画像の品質を設定
コンタクトシートの作成
| Snap2IMG TOPへ |
アップデートなど
おすすめフリーソフト
スポンサードリンク