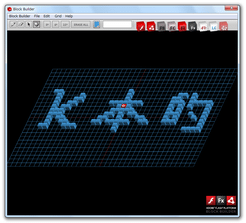
立体的なブロックイメージを作成することができる!「Adobe Block Builder」。
Adobe Block Builder
立体的に見えるブロックイメージを作成することができるソフト。
ペンツールやテキスト入力ツールを使い、好きな形のブロックイメージを作成することができます。
消しゴムツールを使ってブロックを消去する機能や、選択した範囲内にあるブロックを移動させる機能、ブロックイメージのカメラ視点をグリグリと切り替える機能 等が付いています。
描画したブロックは、PNG / JPEG 形式の画像ファイルとして保存することができます。
「Adobe Block Builder」は、立体的なブロックイメージを作成することができるソフトです。
張り巡らされたグリッド線上にブロックを置いて(描いて)いき、それを 3D 回転させたりしてから PNG / JPEG 画像として出力することができます。
ブロックは好きな色で描いていくことができ、また描画途中で色を変えることもできたりします。
非常にシンプルで分かりやすいインターフェースが特徴的なソフトで、操作は直感的に行うことができると思います。
操作の流れは、大体以下のような感じです。
-
インストール
- まず最初に、「Adobe AIR」 のインストールを行っておきます。
- 「AdobeBlockBuilder.air」をダブルクリックし、インストールを行います。
-
実際に使う
- 「Adobe BlockBuilder.exe」を実行します。
- 最初に「Welcome to Adobe Block Builder」という画面が表示されますが、この画面は右上の「×」を押して閉じてしまってOK です※1。
1 左下にある「Show at startup」のチェックを外してから「×」ボタンを押すと、次回からこの画面が表示されなくなる。 - ツールバー上の
 をクリックし、これから描画するブロックの色を設定します。
をクリックし、これから描画するブロックの色を設定します。
通常、色選択ボックス上には 12 個の色しか表示されませんが、ボックスの右側にあるフォームに 6 ケタのカラーコードを入力 →「Enter」キーを押すことで、任意の色を使用できるようになったりします。 - ツールバー左端にある
 ボタンをクリックし、グリッド線※2 上にブロックを描いていきます。
ボタンをクリックし、グリッド線※2 上にブロックを描いていきます。
2 メニューバー上の「Grid」→「Hide Grid」から、グリッド線を非表示にすることもできる。
上部のテキスト入力ボックスに、ブロック化したいテキストを入力 →「Enter」キーを押してもOK です※3。
3 「Enter」キーを押すと、グリッド線上にブロックが可動状態で表示される。
その後、ブロックを好きな場所にドラッグ → ブロック以外のところを一回クリックする。
ちなみに、日本語の入力には対応していないので注意。 - 必要であれば、適宜色を変えたりしてブロックの描画を行います。
既にブロックのある場所に、違う色のブロックを置くこともできたりします。
尚、ツールバー右端にある特殊ブロック( )も、グリッド線内にドラッグ&ドロップできるようになっています。
)も、グリッド線内にドラッグ&ドロップできるようになっています。
(ただし、一つのブロックを二つ使うことはできない) - ツールバー上の
 ボタンをクリック。
ボタンをクリック。 - 移動させたいブロックを、ドラッグして囲みます。
- すると、囲まれた部分にあるブロックが可動状態になります。
あとは、ブロックを目的の場所までドラッグさせ、ブロック以外のところを一回クリックすればOK。 - ツールバー上の
 ボタンをクリック。
ボタンをクリック。 - あとは、消したい部分をクリック&ドラッグしていけばOK です。
ツールバー上の「ERASE ALL」ボタンをクリックすることで、ブロックを全消去することも可能です。 - ツールバー上の
 ボタンをクリック。
ボタンをクリック。 - グリッド線をドラッグし、視点を好きなように変えます。
ツールバー上の ボタンを押すと視点を元に戻すことができ、
ボタンを押すと視点を元に戻すことができ、
 ボタンや
ボタンや
 ボタンを使うことで、視点をその角度に変えることもできたりします。
ボタンを使うことで、視点をその角度に変えることもできたりします。 - メニューバー上の「File」から「Export」を選択。
- 「Export」というダイアログが表示されます。
ここの- 「File Name」欄でファイルの名前を、
- 「File Type」欄でファイルのフォーマットを、
- 「Scale」欄でブロックの倍率を
- 「名前を付けて保存」ダイアログが立ち上がるので、ファイルの保存先を設定すればOK。
- 編集が終わらなかった時などは、現在の状態をプロジェクトファイルとして保存すると便利です。
(保存したプロジェクトファイルを読み込むと、その時の状態を復元することができる)
状態をプロジェクトファイルとして保存する場合は、メニューバー上の「File」から「Save」を選択し、ファイルの保存先フォルダ&ファイル名 を設定すればOK。
使用する色を指定
ブロックを描く
描画したブロックを動かす
描画したブロックを消す
カメラの視点を変える
ファイルの保存
| Adobe Block Builder TOPへ |
アップデートなど
おすすめフリーソフト
おすすめフリーソフト
スポンサードリンク