アクティブウインドウと非アクティブウインドウの枠線色を、別々に指定できるようにする!「cute-borders」。
cute-borders
アクティブウインドウと非アクティブウインドウの枠線色を、別々に指定できるようにするソフト。
フォーカスがある時 / ない時 でウインドウの境界線色が変わるようにし、現在どのウインドウにフォーカスがあるのかを判別しやすくしてくれます。
ウインドウタイトルやウインドウクラスに特定の文字列を含むウインドウを、独自のルールで配色する機能も付いています。
cute-bordersは、ウインドウの枠線色(境界線色)をカスタマイズできるようにするソフトです。
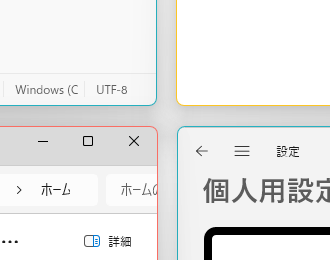
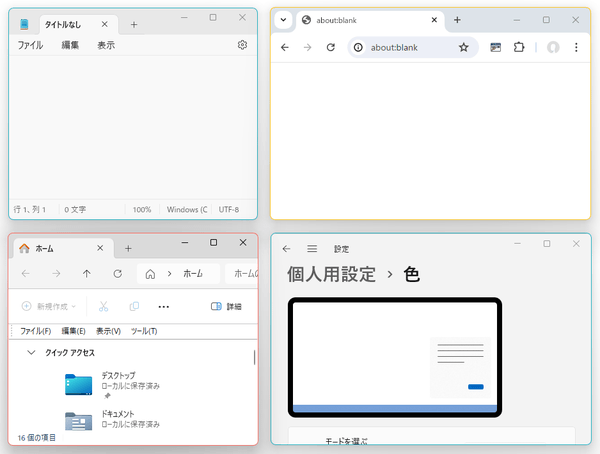
“ アクティブウインドウ ” の枠線色と “ 非アクティブウインドウ ” の枠線色を別々に指定できるようにするソフトで、ウインドウをたくさん開いている時でもフォーカスのあるウインドウを識別しやすくしてくれます。
(枠線色を透明にすることもできる)
特定のアプリ(= ウインドウタイトルやウインドウクラスに特定の文字列を含むアプリ)に独自の配色設定を適用する機能もあるので、特に重要なアプリのみを目立たせることも可能となっています。
普段、ウインドウをたくさん開いて作業していたりする人におすすめです。
尚、枠線色は 6 ケタのカラーコードで指定する必要があるため、「Just Color Picker」などのカラーピッカーと併用するとよいでしょう。
使い方は以下の通り。
使用バージョン : cute-borders 1.2.0
- 「cute-borders.exe」を実行します。
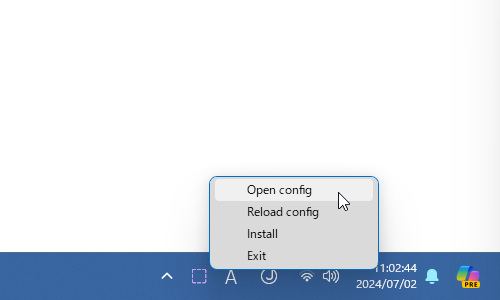
- タスクトレイ上に、アイコンが表示されます。
このアイコンを右クリックし、「Open config」を選択します。


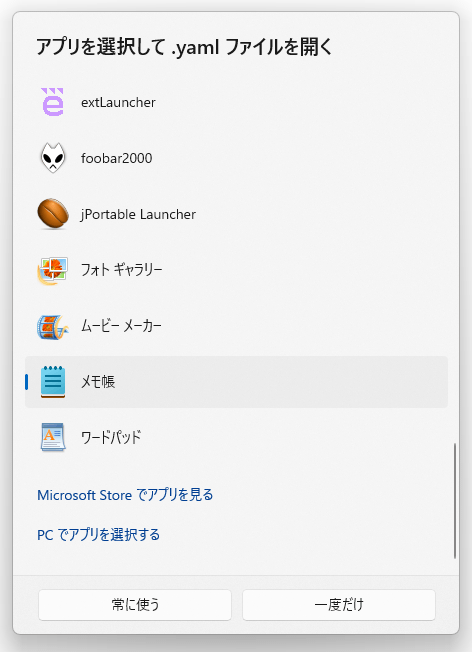
- アプリの選択画面が表示されたら、メモ帳などの テキストエディタ を選択します。

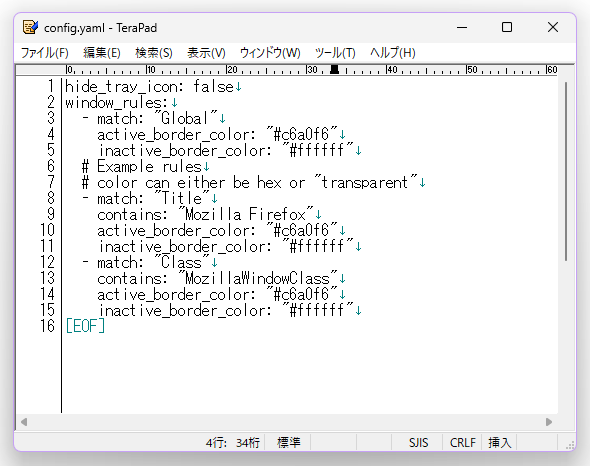
- 設定ファイル(「config.yaml」)が表示されます。
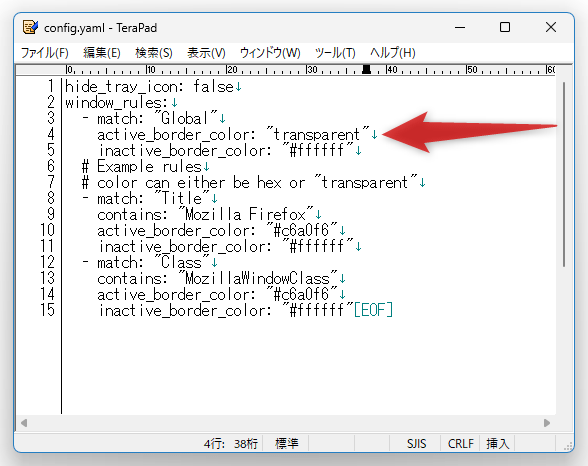
これの 4 行目
 active_border_color: "#c6a0f6"という部分で、アクティブウインドウの枠線色を指定します。
active_border_color: "#c6a0f6"という部分で、アクティブウインドウの枠線色を指定します。
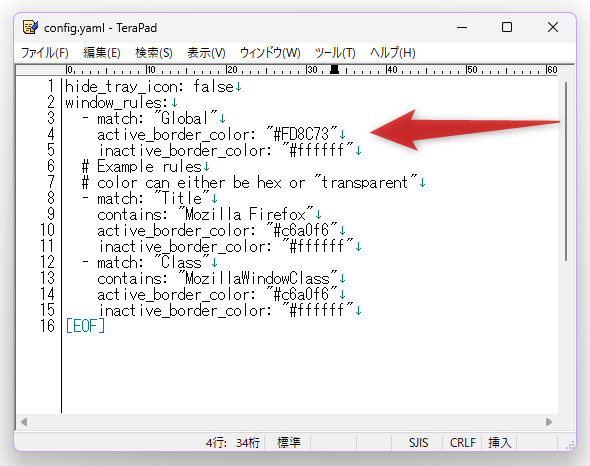
たとえば、枠線色を #FD8C73 にしたいとすると、active_border_color: "#FD8C73"のように記述します。ちなみに、枠線色を透明にしたい時は、 active_border_color: "transparent"のように記述します。
active_border_color: "transparent"のように記述します。
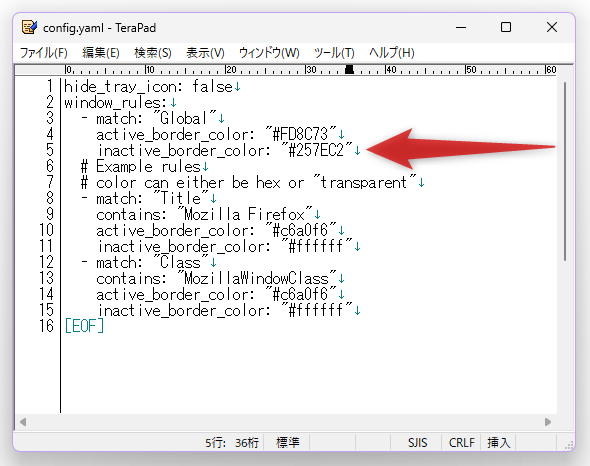
- 続いて、5 行目の
inactive_border_color: "#ffffff"という部分で、非アクティブウインドウの枠線色を指定します。
たとえば、枠線色を #257EC2 にしたいとすると、inactive_border_color: "#257EC2"のように記述します。
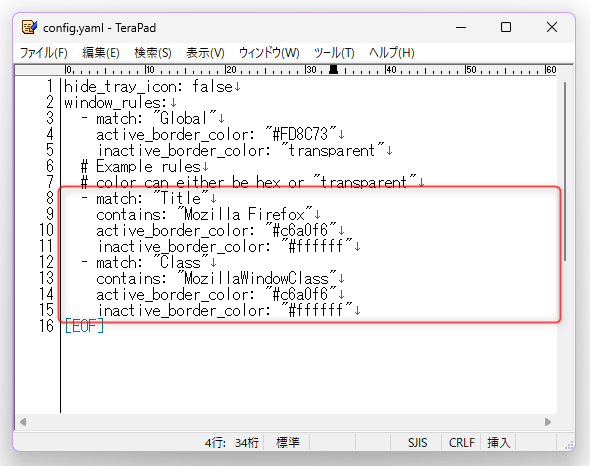
- 基本的にはこれで設定完了ですが、特定のアプリに別の配色設定を適用することもできます※1。
1 Firefox に関するルールがデフォルトで記述されているが、これは必要に応じて編集したり削除したりして OK。
(8 ~ 15 行目)
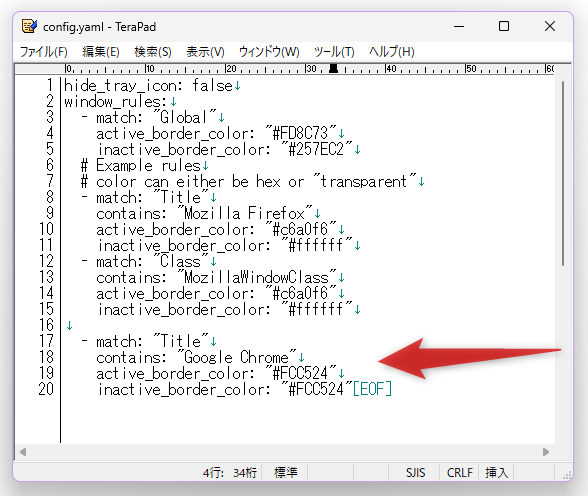
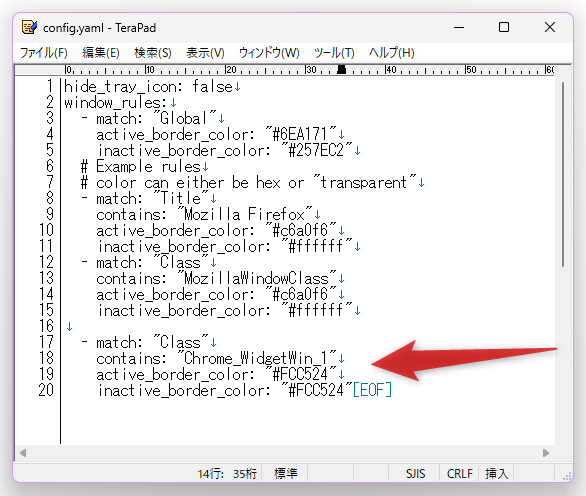
枠線色を独自に定義したいアプリがある場合は、一番下の行に下記のような追記を行います。- match: "Title"たとえば、Google Chrome の枠線色を定義したい場合は、下記のような感じになります。
contains: "ルールを適用するウインドウタイトルの一部"
active_border_color: "アクティブウインドウの枠線色"
inactive_border_color: "非アクティブウインドウの枠線色"- match: "Title"
contains: "Google Chrome"
active_border_color: "#FCC524"
inactive_border_color: "#FCC524"アプリをウインドウクラスで指定したい場合は、次のような記述になります。 - match: "Class"
- match: "Class"
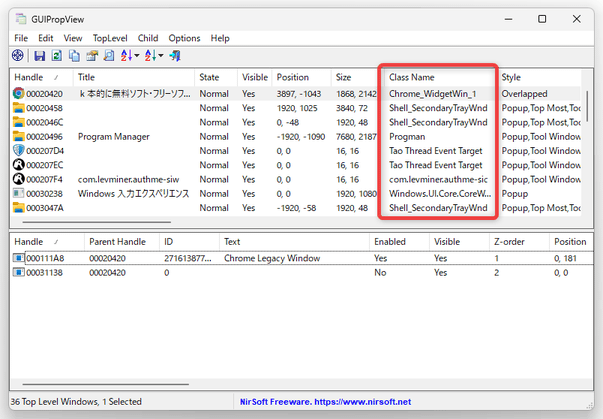
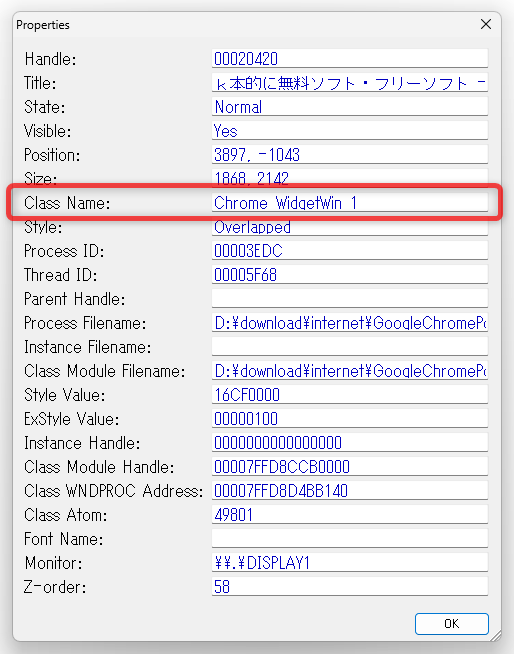
contains: "Chrome_WidgetWin_1"
active_border_color: "#FCC524"
inactive_border_color: "#FCC524"ウインドウクラスは、「GUIPropView」などのソフトで調べることができます。

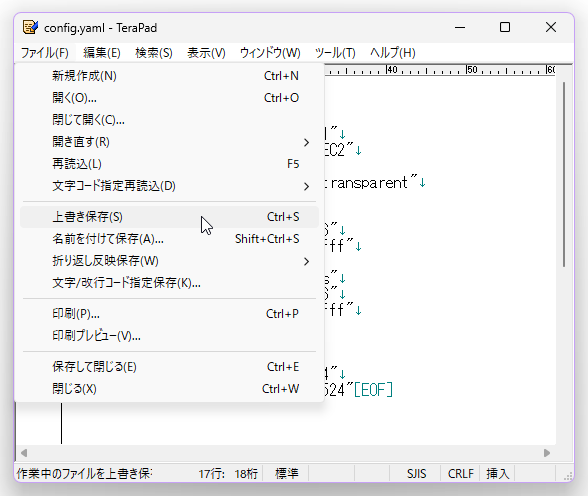
- 設定が完了したら、「config.yaml」を上書き保存してテキストエディタを閉じます。

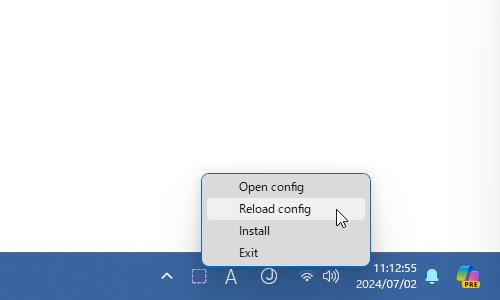
- 最後に、タスクトレイアイコンを右クリックして「Reload config」を選択します。

- 設定ファイルが再読み込みされ、設定した内容の反映が行われます。
- その他、タスクトレイアイコンを右クリック →「Install」を選択することで、「cute-borders」を Windows 起動時に自動で起動できるようになります。
スタートアップから削除するときは、トレイアイコンを右クリックして「Uninstall」を選択します。


| cute-borders TOPへ |
アップデートなど
おすすめフリーソフト
おすすめフリーソフト
スポンサードリンク