選択中のテキストを、任意の検索エンジンで即検索できるようにする!「Swift Selection Search」。
Swift Selection Search
ウェブページ上で選択したテキストを、任意の検索エンジンで即検索できるようにする
Firefox アドオン。
ウェブページ上のテキストを選択した時に、任意の検索エンジンが登録されたポップアップメニューが自動で表示されるようにし、ここから流れるようにウェブ検索を実行できるようにしてくれます。
テキスト選択後、ショートカットキーを押す / ミドルクリックする ことにでポップアップメニューを表示できるようにする機能や、選択したテキストを自動でコピーできるようにする機能、テキスト選択時の右クリックメニューから検索エンジン一覧を呼び出せるようにする機能... 等々も付いています。
Swift Selection Searchは、選択したテキストを素早く検索できるようにする Firefox アドオンです。
ウェブページ上でテキストを選択した時に、あらかじめ登録しておいた検索エンジン(のアイコン)が登録されたポップアップメニューが自動で表示されるようにし、ここから選択中のテキストを流れるように検索できるようにしてくれます。
ポップアップメニュー表示のトリガーは、
- 「Alt」キーを押しながらテキストを選択する
- テキスト選択後、ショートカットキー( “ 「Ctrl」+「Shift」+「Space」 ” )を押す※1
- テキスト選択後、選択したテキスト上でミドルクリックする
1 ショートカットキーは、自由に変更することができる。
また、ポップアップメニュー内には、
- 選択中のテキストをコピー
- 選択中のテキストをリンクとして開く(リンクになっていない URL など)
普段、ウェブページ上のテキストを検索にかける機会が多い人におすすめです。
その他、
- 選択したテキストを自動でコピーできるようにする機能
- テキスト選択時の右クリックメニュー内に、検索エンジン一覧をサブメニューとして登録する機能
使い方は以下の通り。
インストールと設定
- 「Swift Selection Search」をインストールします。
- アドオンマネージャーを開き、「Swift Selection Search」欄の右側にある
 ボタンをクリック → 「オプション」を選択します。
ボタンをクリック → 「オプション」を選択します。
- 設定画面が表示されます。
まず、「Search engines」メニューを展開し※2、使用する検索エンジンにチェックを入れ、使用しない検索エンジンのチェックを外します※3。
(不要な検索エンジンがある場合は、右端の × ボタンをクリックして削除しても OK) 2 各メニューは、クリックすることで展開したり閉じたりすることができる。
3 「P」欄のチェックボックスは “ ポップアップメニュー内に表示するかどうか ” を、「C」欄のチェックボックスは “ 右クリックメニュー内に表示するかどうか ” を意味している。
一番上にある「Copy to clipboard」は “ 選択中のテキストを、クリップボードにコピーする ” コマンドを意味していて、「Open as link」は、“ 選択中のテキストを、リンクとして開く ” コマンド(リンクになっていない URL など)を、「Separator」はセパレーターを意味しています。 - リストにない検索エンジンを使いたい時は、リスト下部の「Add engine」ボタンをクリックし、
- Name - 検索エンジンの登録名
- Search URL - 検索 URL
- Icon URL - アイコンの URL(検索 URL を入力すると、自動で入力される)
(既存の検索エンジンの欄に、名前や検索 URL を上書き入力しても OK です) 下記に、よく使われそうな検索エンジンの URL を記載しておきます。
(もしかしたら古いものもあるかも...)- Google ウェブ検索
https://www.google.co.jp/search?hl=ja&ie=UTF-8&q={searchTerms} - Twitter
https://twitter.com/search?q={searchTerms} - Yahoo! Japan
https://search.yahoo.co.jp/search?p={searchTerms} - リアルタイム検索
https://search.yahoo.co.jp/realtime/search?p={searchTerms} - Yahoo! 知恵袋
https://chiebukuro.search.yahoo.co.jp/search?p={searchTerms} - Yahoo! ニュース
https://news.yahoo.co.jp/search/?p={searchTerms} - 教えて!goo
https://oshiete.goo.ne.jp/search_goo/result/?MT={searchTerms}&code=utf8 - YouTube
https://www.youtube.com/results?search_query={searchTerms} - Gmail
https://mail.google.com/mail/u/0/#search/{searchTerms} - Google マップ
https://www.google.co.jp/maps?hl=ja&ie=UTF-8&q={searchTerms} - Google 画像検索
https://www.google.co.jp/search?hl=ja&ie=UTF-8&tbm=isch&q={searchTerms} - Google 動画検索
https://www.google.co.jp/search?hl=ja&ie=UTF-8&tbm=vid&q={searchTerms} - Google ニュース
https://www.google.co.jp/search?hl=ja&ie=UTF-8&tbm=nws&q={searchTerms} - 楽天
https://search.rakuten.co.jp/search/mall/{searchTerms} - Amazon
https://www.amazon.co.jp/s?k={searchTerms} - ウィキペディア
https://ja.wikipedia.org/wiki/{searchTerms} - DuckDuckGo
https://duckduckgo.com/?q={searchTerms}
- 登録した検索エンジンは、先頭にある
 をドラッグすることで並べ替えることもできます。
をドラッグすることで並べ替えることもできます。

- 続いて、「Popup/icons behaviour」メニューをクリックして展開します。
- 設定できるオプションは多数ありますが、基本的には下記のようなオプションを設定しておけばよいでしょう。
- Opening behaviour - ポップアップの表示方法
- Off (never) - ポップアップを使用しない
- Auto (opens on text selection) - テキスト選択時に自動で表示する
- Minimum selected characters 〇
選択したテキストが 〇 文字以下の時は、ポップアップを表示しない
- Minimum selected characters 〇
- Hold Alt (hold the Alt key [Option on Mac] when selecting)
Alt キーを押しながらテキストを選択した時に表示する - Keyboard-only (press the keyboard shortcut after text is selected)
ホットキーを押した時のみ表示する - Middle mouse button (press the middle button on the selected text)
テキスト選択後にミドルクリックで表示する
- Popup location ‐ ポップアップの表示位置
- At cursor location - マウスカーソルの位置
- Bottom right corner of selection "rectangle - 選択テキストの右下
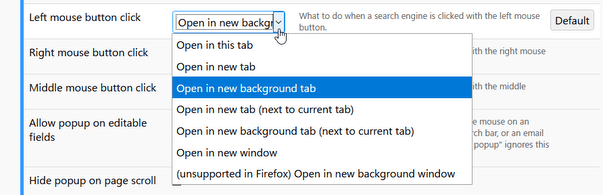
- Left mouse button click / Right mouse button click / Middle mouse button click
検索結果の開き方(検索エンジンを左クリック / 右クリック / ミドルクリック した時)- Open in this tab - 現在のタブに開く
- Open in new tab - 新しいタブに開く
- Open in new background tab - 新しいバックグラウンドなタブに開く
- Open in new tab (next to current tab) - 新しいタブに開く(現在のタブの右側)
- Open in new background tab (next to current tab)
新しいバックグラウンドなタブに開く(現在のタブの右側) - Open in new window - 新しいウインドウに開く
- (unsupported in Firefox) Open in new background window
新しいバックグラウンドなタブに開く(実際には、バックグラウンドで開けない)
- Allow popup on editable fields - テキスト編集領域でもポップアップを有効にする
- Hide popup on page scroll - ページをスクロールした時に、ポップアップを自動で隠す
- Hide popup on right click - 右クリックした時に、ポップアップを隠す
- Hide popup on search engine click - 検索エンジン選択後に、ポップアップを隠す
- Shortcut to open popup - ポップアップを表示するホットキー
- Auto copy to clipboard - テキスト選択時に、選択したテキストを自動でコピーする
- Opening behaviour - ポップアップの表示方法
- 次に、「Popup/icons look」メニューをクリックして展開します。
(ポップアップを無効化している場合は設定不要) やはりオプションは豊富に用意されていますが、最低限次のようなオプションを設定しておけばよいでしょう。- Display text box - 選択中のテキストを表示したボックスを表示する
- Text box location - テキストボックスの表示位置
- Top - 上

- Bottom - 下

- Top - 上
- Text box location - テキストボックスの表示位置
- Display in a single row - 検索エンジンのアイコンを、多段表示ではなく一行で表示する
- Icon size - アイコンのサイズ
- Icon hover behaviour - アイコンの上にマウスカーソルを乗せた時の挙動
- Nothing (no hover effect) - 何もしない
- Highlight-only - ハイライトする
- Highlight & Move - ハイライトして動かす
- Scale - 拡大する
- Display text box - 選択中のテキストを表示したボックスを表示する
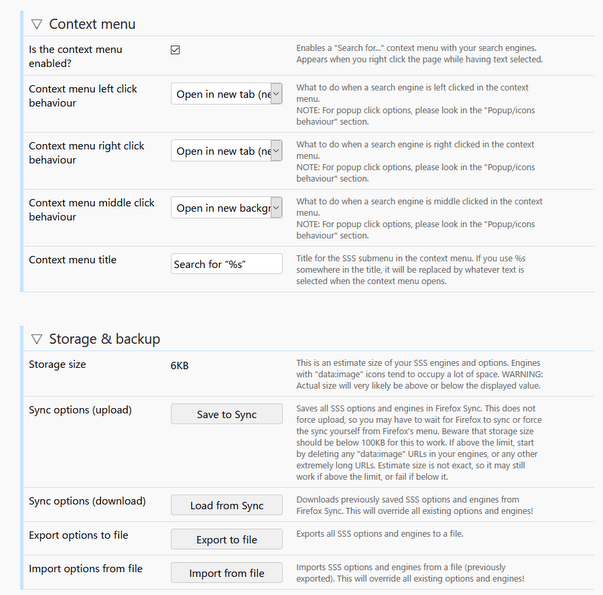
- 最後に、「Context menu」メニューをクリックして展開し、右クリックメニューの設定を行います。
ここでは、次のようなオプションを設定することができます。
- Is the context menu enabled? - 右クリックメニューから検索を実行できるようにする
- Context menu left / Right / Middle click behaviour
検索結果の開き方(検索エンジンを左 / 右 / ミドル クリックした時)- Open in this tab - 現在のタブに開く
- Open in new tab - 新しいタブに開く
- Open in new background tab - 新しいバックグラウンドなタブに開く
- Open in new tab (next to current tab) - 新しいタブに開く(現在のタブの右側)
- Open in new background tab (next to current tab)
新しいバックグラウンドなタブに開く(現在のタブの右側) - Open in new window - 新しいウインドウに開く
- (unsupported in Firefox) Open in new background window
新しいバックグラウンドなタブに開く(実際には、バックグラウンドで開けない)
- Context menu title - 右クリックメニュー内に組み込むコマンドの表記
- 設定が終わったら、設定画面のタブは閉じてしまって OK です。
ちなみに、「Storage & backup」メニューを展開 → 「Export to file」ボタンを押すことにより、設定内容を JSON ファイルとしてエクスポートすることもできます。
(保存した JSON ファイルは、「Import from file」ボタンから読み込むことができる) 加えて、「Reset」メニューを展開 → 「Reset options」ボタンを押すことで、設定内容をリセットすることもできたりします。
テキスト選択時に表示されるポップアップから検索を実行する
- テキストを選択します。
設定により、「Alt」キーを押しながらテキストを選択したり、テキスト選択後にホイールクリックしたりします。
(あるいは、ホットキーを押す) - 検索エンジンのアイコンが登録されたポップアップが表示されます。
あとは、この中から、利用したい検索エンジンのアイコンを選択すれば OK です。

選択中のテキストをキーワードにして、ウェブ検索が実行されます。
テキスト選択時の右クリックメニューから検索を実行する
- テキストを選択 → 右クリックし、「Search for 〇〇(選択中のテキスト)」というコマンドを選択します。
設定画面の「Context menu」→「Context menu title」でコマンド名を変更しておいた場合は、その変更しておいたコマンド名を選択してください。 - 設定しておいた検索エンジンが、サブメニューとして一覧表示されます。
あとは、この中から、利用したい検索エンジンを選択すれば OK です。

選択中のテキストをキーワードにして、ウェブ検索が実行されます。
| Swift Selection Search TOPへ |
アップデートなど
おすすめフリーソフト
スポンサードリンク