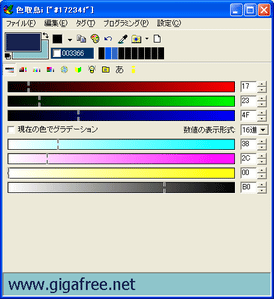
多機能カラーピッカー「色取鳥i」。
色取鳥i
様々な方法で色を作成し、カラーコードを取得することができるソフト。
色の作成方法には、RGB / CMYK、HSV、HLS、YUV があるほか、主要ブラウザの定義色や、Webセーフカラー、Windowsシステムカラー一覧から色を取得することも可能です。
また、iモード絵文字のShift JISコードを取得することもできます。
色取鳥i のウインドウには、色作成モードの切り替えボタンがあり、そのボタンをクリックすることで各モードを切り替えることができます。
色は RGB / CMYK、HSV、HLS、YUV 方式で作成するか、HTML(キーワード定義色)、Webセーフカラー、Windowsシステムカラー、RGB332 方式などから取得することができます。
それぞれの特徴を簡単に説明すると...
| RGB | Red(赤)、Green(緑)、Blue(青)の三原色から色を作成 |
| CMYK | Cyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、Black(ブラック)から作成 |
| HSV | 色相(Hue)、彩度(Saturation)、明度(Value)の三要素から色を作成 |
| HLS | 色相(Hue)、明度(Lightness)、彩度(Saturation)の三要素から色を作成 |
| YUV |
輝度(Y)、輝度と青色レベルの差(U)、輝度と赤色レベルの差(V)の3つの情報で
色を作成 |
| HTML | IE やNetscape Navigator などのブラウザで、キーワード定義されている140色 |
| Webセーフカラー | 異なるOS、異なるブラウザでも正しく表示することができる216色。 |
| Windowsシステムカラー | Windows のウインドウなどの表示に使用されている色。 |
| RGB332 | Red(赤)、Green(緑)に3bit、青(Blue)に2bit を割り当てた、携帯電話などでよく使用される形式 |
RGB / CMYK、HSV、HLS、YUV モードで色を作成する場合、それぞれの数値を入力するか、スライドバーやグラデーションボックス内をマウスでドラッグすれば、任意の16進数コードを取得することができます。
あとは、「編集」→「コピー」を選択すれば、クリップボードにカラーコードをコピーできます。
(HTMLタグにカラーコードを組み入れたものをコピーすることも可能)
HTML、Webセーフカラー、Windowsシステムカラー、RGB332形式に関しては、あらかじめ FFFFFF、FFFAFA、F8F8FF、F5F5F5...というように、カラーコードや色の名前、実際の色が一覧で表示されているので、任意のものを選択するだけで色の値を取得することができます。
尚、背景色と前景色、使用書体(フォント)をそれぞれ決めて、プレビューしながら色を取得することができるので、事前に「どんな色合いになるか」を確認することができます。
また、画面上に使いたい色がある場合、スポイトのボタンをクリックしながら取得したい場所までドラッグすることで、任意の色を取得することが可能です。
そのほか、よく使う色をグループ分けして登録しておくことができる「お気に入り」機能や、とりあえず保存しておきたい色を10色まで保存しておくことができる「スウォッチ」機能、基本色、使う色の数を決めることで配色をサポートしてくれる「スキーム」機能などもあります。
| このページのTOPへ |